\ あなたのやりたいことが見つかる /
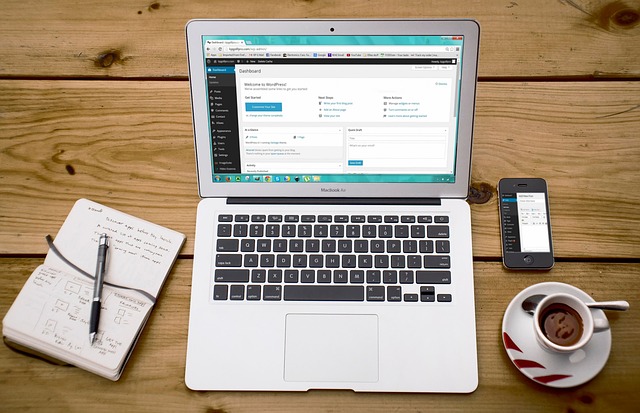
[画像153枚で図解] WordPress(ワードプレス)ブログの始め方完全マニュアル

LINE@で「ブログを始めるのにはどうしたらいいですか?」という質問をもらうことがとても多いです。
 やぎぺー
やぎぺー質問するなら自分で調べてからせめて2択で聞きやがれ
といつも思うのですが、僕はとても人間が出来ているのでそんな気持ちを抑えて今回はWordPressでブログを始めるための全手順をまとめました。
今後「ブログを始めるにはどうしたらいいですか?」とか口が裂けても言えなくするために、できるだけ専門用語を使わずに画像多めで説明していきます。
ブログサービスは色々ありますが、ブログを収益化したい人にはWordPressがおすすめです。
画像153枚使って、失敗するのが難しいくらい丁寧に解説しました。
書いてある通りに進めていけば、初心者の方でも簡単にブログを完成させられるように説明しているので安心して読み進めてください。
以下の5ステップでブログの始め方を解説します。
- WordPressでブログを始めるのに必要なもの
- WordPressのインストール手順
- テーマ(デザイン)のインストール
- やっておくべき初期設定
- WordPressでのブログの書き方
この記事がブログ完成というゴールまであなたを導きます。
それでは、いきましょう。
ブログのアクセスアップについては以下の記事でまとめています。合わせて読んで下さい。
①WordPressでブログを始めるのに必要なもの

WordPressでブログを始めるために3つの手順があります。
- レンタルサーバー(ブログのデータを保管しておく場所)の契約
- 独自ドメイン(サイトのURL)を取得
- サーバーとドメインを紐付ける

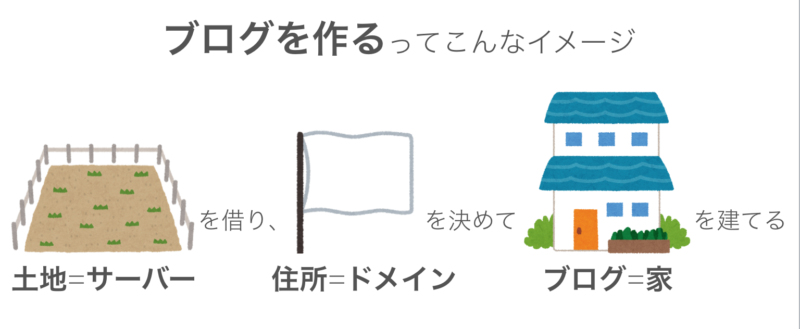
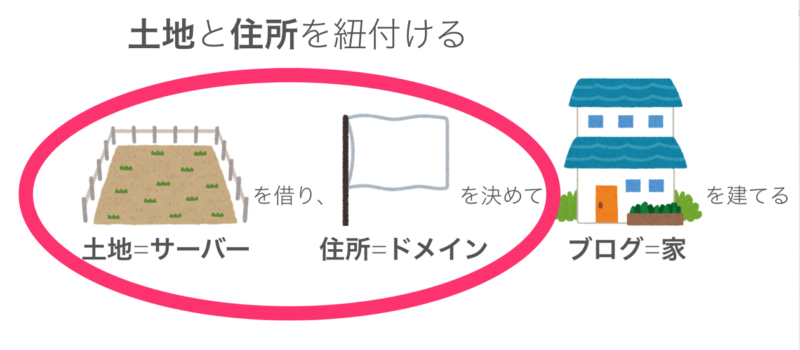
例えば、ブログを作る=家を建てると考えたときに、
- サーバー=土地
- ドメイン=住所
- WordPress=家
こんな風に例えられることが多いです。
インターネット上におけるサーバー(土地)に、ドメイン(住所)を結び付け、そこにWordPressを使ったブログ(家)を建てるイメージです。
それでは、それぞれの手順について解説していきましょう。
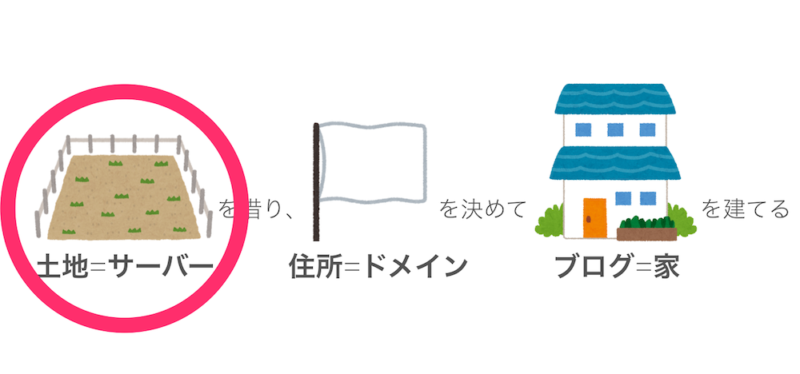
(1)レンタルサーバーの申し込み方法
まずはブログを置く土地となるサーバーを申し込みます。

数あるレンタルサーバーの中で、僕がおすすめするレンタルサーバーは「エックスサーバー![]() 」です。僕自身もブログを初めた当初はエックスサーバーを使っていました。
」です。僕自身もブログを初めた当初はエックスサーバーを使っていました。
僕がエックスサーバー![]() をおすすめする理由は3つ。
をおすすめする理由は3つ。
- SSL化が無料でできる
- ファイルやデータが消失した場合にもバックアップが保存されているので安心
- 利用している人が多い。分からないことが出てきたときに、解決策がブログで紹介されていることや、Q&Aサイトで回答していることが多い
サイトのSSL化って、聞いたことがありますか?
SSL化とは?
インターネット上でのデータの通信を暗号化するセキュリティ機能のことであり、Secure Sockets Layerの頭文字を取って略されたものです。また、そういった情報の暗号化通信だけではなく、該当のWebサイトが信頼できるものとして証明する機能も備えています。
個人情報を取り扱うサイトにおいては特に、ユーザーに安心してサイトを利用してもらうために、SSL証明書による安全性のアピールが必須と言われています。
(引用元:エックスサーバー用語集)
SSL化をする最大のメリットは、Googleから「このサイトは、ユーザーが安心して利用できるサイトである」と信頼されて、サイト自体の評価が上がることです。
検索順位にも影響が出ることをGoogleが明言しています。
エックスサーバーの場合、初期費用と月額費用は以下の通り。月1000円ほどでブログを持つことが出来ます。
- 契約手数料(初月のみ):3,000円(税抜)
- 月額使用料:1,000円(税抜) ※1年契約、x10プランの場合
- 【費用まとめ】初月4,000円(税抜)、以後月額1,000円(税抜)
それでは、エックスサーバーの契約手順を説明していきます。
まずは、エックスサーバーのトップページにアクセスし、TOPページにある「お申し込みはこちらボタン」をクリックします。

初めてエックスサーバーをご利用の方の、「サーバー新規申し込み![]() 」をクリック!
」をクリック!

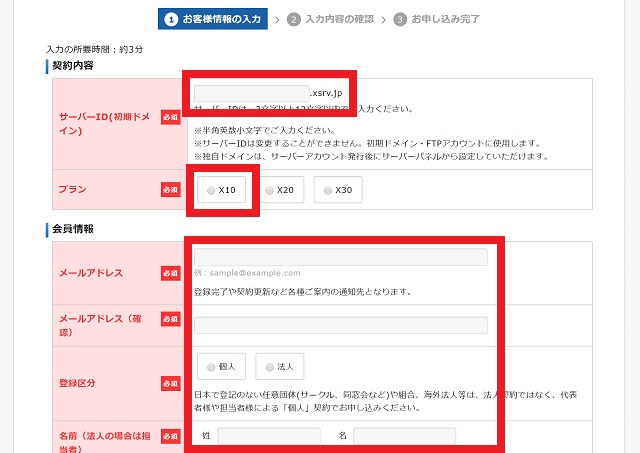
必要事項を入力していきます。
サーバーIDは、この次のステップで取得する独自ドメインを後で設定するので、適当な英数字で大丈夫です。

プランの選択は、X10(月額1000円)を選びましょう。
エックスサーバー![]() は、容量が小さいプラン→大きいプランへの変更はできまずが、容量が大きいプラン→小さいプランに変更することができません。
は、容量が小さいプラン→大きいプランへの変更はできまずが、容量が大きいプラン→小さいプランに変更することができません。
X10プランを選んでおいて、ブログのPV数が増えてきたら大きいプランへの変更を考えましょう。
必要事項の入力が終わったら、「利用規約」「個人情報の取扱いについて」に同意するにチェックを入れ、お申込み内容の確認画面にすすみます。

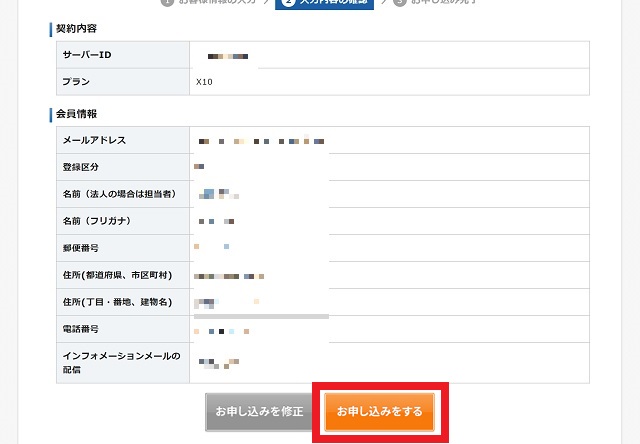
自分が入力した内容で問題がないかを確認して、「お申し込みをする」ボタンをクリック!

この画面で、エックスサーバーの契約は完了です!

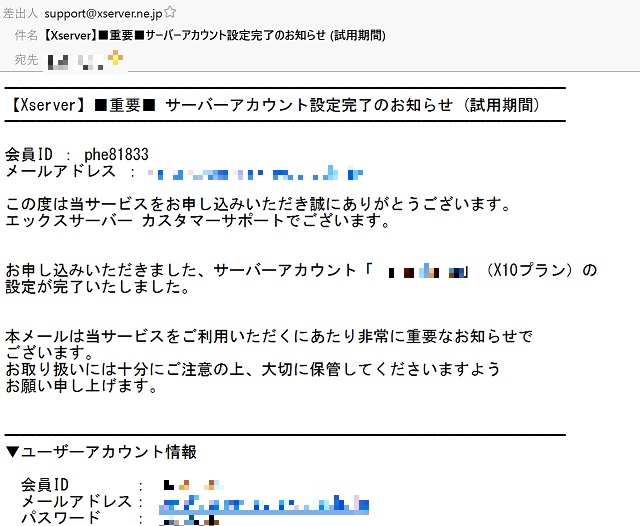
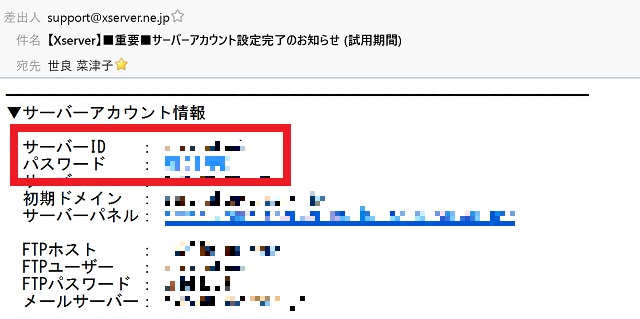
登録したメールアドレスに、「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」というタイトルのメールが届いています。

このメールには、
- 会員ID
- 登録したメールアドレス
- パスワード
- インフォパネル
など重要な情報が記載されているので、大切に保管しておきましょう。
(2)独自ドメイン(サイトのURL)を、お名前.comで取得する
サーバーの契約が終わったら、独自ドメイン(サイトのURL)を取得していきます。
ドメインとはやぎろぐで言うと「jimpei.net」という部分。ウェブ上でブログを探すための住所です。

ドメインを取得する手順は2つ。
- ドメインを決める
- ドメインを取得する
まずは、自分のサイトURL(独自ドメイン)を決めましょう。
独自ドメイン(サイトURL)を決めるときは、自分の名前で取得するのがおすすめです。
僕の場合は、こんな感じです。
- 独自ドメイン(サイトURL):jimpei.net
- サイト名:やぎろぐ
今からブログをはじめようと思っている方は、サイト名もなんとなく考えていると思います。
独自ドメインを取得するときに、多くの方が、今考えているサイト名で取得してしまうんですよね。
でも、そのサイト名で、ずっとブログを運営していくかはわかりません。
実際に僕もブログ名をコロコロ変えて来ています。
独自ドメインを取得するときに自分の名前にしておけば、その後にサイト名を変えたくなっても同じドメインのまま運用出来るので安心です。
取得したい独自ドメインが決まったら、お名前.comで取得していきましょう。

まずは、先ほど決めた独自ドメインが空いているか、価格はどれくらいなのか、検索してみましょう。
お名前.comのトップページに、取得したい独自ドメインを入力して、検索ボタンをクリックします。

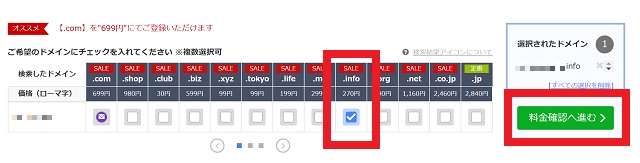
次の画面で、どのドメインが空いているか、値段はいくらかが出てきます。✉マークの場合は既に取得されているドメインです。

上の画像で説明すると、
- .com … 誰かが取得しているため、取得できない
- .net … 年間1,160円(税抜)で取得可能
- .me … 年間299円(税抜)で取得可能
- .info … 年間270円(税抜)で取得可能
などなど、ドメインによって値段が変わってきます。
選ぶものによってブログのアクセス数に差がつくわけではないので好みで決めて大丈夫ですが、個人ブログであれば「.com」や「.net」を取得するのが無難です。
今回は説明用なので、年間270円(税抜)で利用できる「.info」を選んでみました。
取得したい独自ドメインにチェックを入れて、料金確認へ進みます。

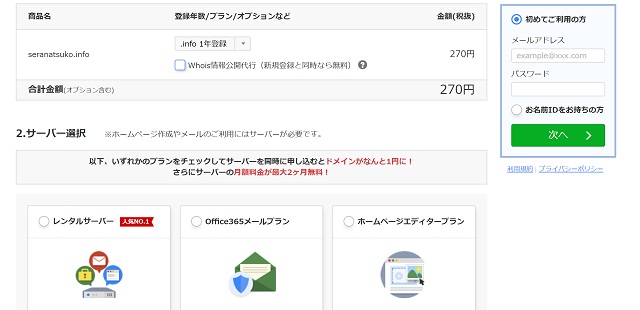
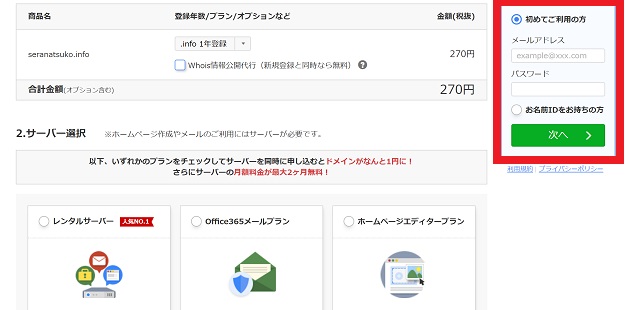
こんな画面に移動します。

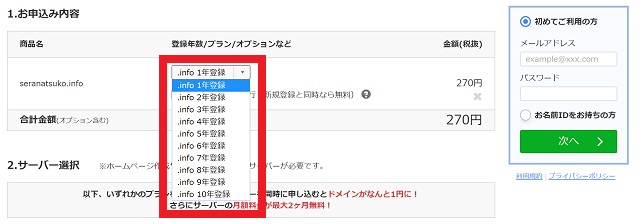
まずは、契約年数を選びます。
「.info 1年登録」をクリックすると、契約年数を選ぶことできます。まずは1年登録でOK。

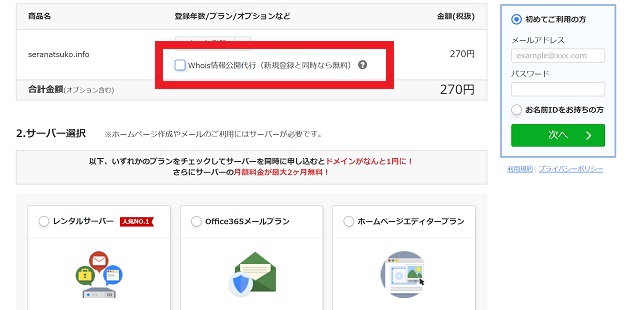
次に、Whois情報公開代行(新規登録と同時なら無料)にチェックを入れます。

WHOIS(フーイズ)とは、インターネット上でのドメイン名・IPアドレス・Autonomous System (AS) 番号の所有者を検索するためのプロトコルである。
データベース検索を用い、TCPベースでクエリ(質問)・レスポンス(応答)を行う。(引用:wikipedia)
簡単に説明すると、WHOISとは、サイト運営者の情報をインターネット上に公表して、誰でも検索できるサービスのことです。
何かサイトに関するトラブルが発生したときに、誰に連絡をすればいいかを提示することが義務付けられています。
- 技術的な連絡の担当者の名前、住所、電子メールアドレス、電話番号
- 登録に関する連絡の担当者の名前、住所、電子メールアドレス、電話番号
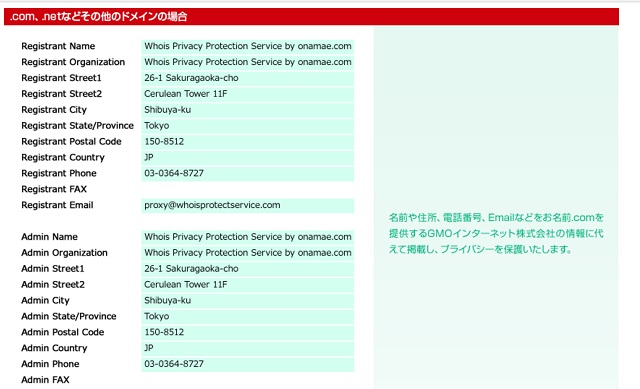
サイトを運営を始めるときに、これらの情報をインターネット上に公表しなければいけません。でも、自分の名前や住所、メールアドレスを公表するのって、少し不安ですよね。
そんなときに便利なのが、Whois情報公開代行です。

Whois情報公開代行とは、自分の名前や住所、電話番号を公表しなくても、お名前.comを提供しているGMOインターネット株式会社の情報を、代わりに掲載できるサービスです。
お名前.comで新規の独自ドメインを取得する場合、無料で利用できるサービスなので利用しておきましょう。
- 独自ドメインの契約年数
- Whois情報公開代行のチェック
この2つの設定が終わったら、会員登録をします。

画面右の
- メールアドレス
- パスワード(この時に設定する)
2つを入力し、次へボタンをクリックします。
ここで登録したメールアドレスとパスワードは、今後、お名前.comの管理画面にログインするときに使うので、メモして忘れないようにしておいてください。
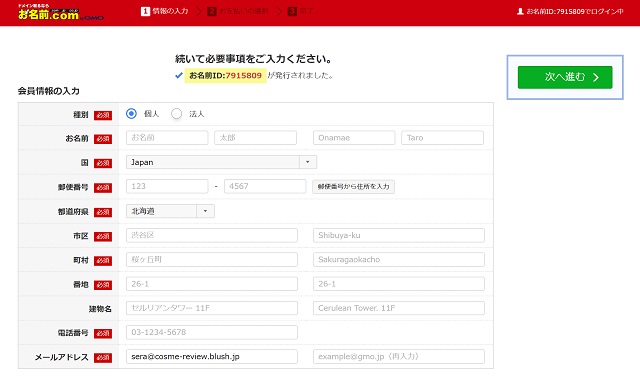
会員登録のために必要な情報を入力していきます。

すべて入力できたら、次へ進むボタンをクリック!
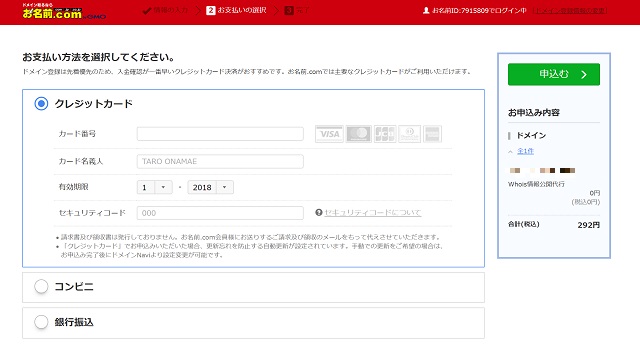
次に、お支払方法を選びます。

- クレジットカード
- コンビニ前払い(セブンイレブン、ローソン、ファミリーマート、セイコーマート)
- 銀行振込(前払い)
この中から、希望のものを選んで、申込みボタンを押します。
コンビニ払いと銀行振込は、入金確認後から独自ドメインを使うことができます。
これで、独自ドメインの申し込みが完了しました!

サーバーの契約とドメインの取得が完了したので、次に両者を紐付ける作業をおこいます。
(3)エックスサーバーと独自ドメインを紐づける
それでは、(1)で契約したエックスサーバーと、(2)お名前.comで取得した独自ドメインを紐づけていきます。

手順は2つ。
- お名前.comでネームサーバーの設定をする
- エックスサーバーに独自ドメインを設定する
それぞれについて、解説していきますね!
お名前.comでネームサーバーの設定をする
まずは、お名前.comの設定から進めていきましょう。
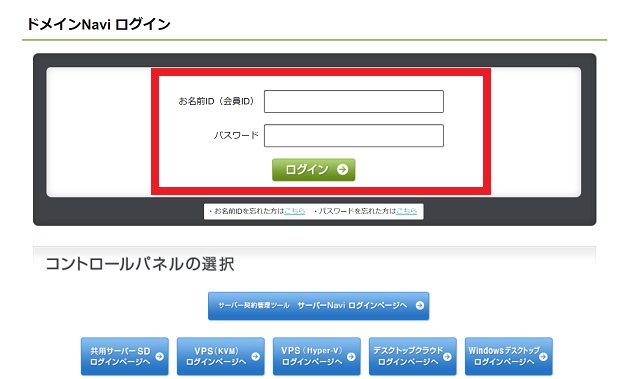
お名前.comのサイトにアクセスし、右上のドメインNaviログインをクリックして、管理画面にログインします。

お名前ID(会員ID)とパスワードを入力してログインします。

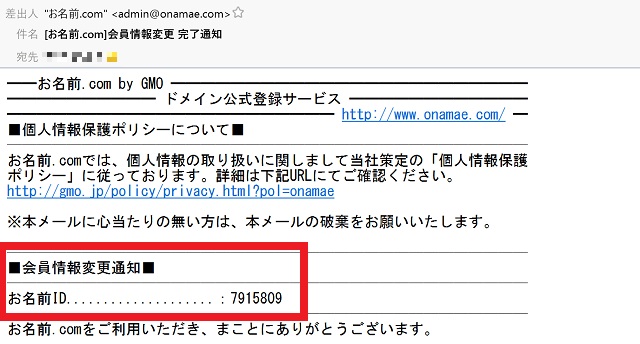
お名前ID(会員ID)は、お名前.comを契約した後に届いたメール、[お名前.com]会員情報変更 完了通知に記載されています。
パスワードは、お名前.comで独自ドメインを取得するときに設定したものを入力してください。

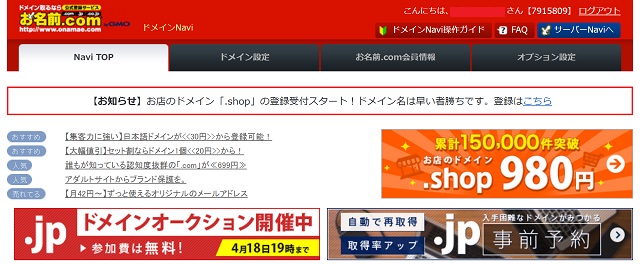
以下がお名前.comの管理画面です。

管理画面にログインして、下にスクロールしていくと、取得したドメインが表示されています。
ネームサーバーの変更するをクリックしてください。

ネームサーバーとは?
ネームサーバーとは、インターネット上でドメインとWebサーバーやメールサーバーを結びつけるための名前解決をするサーバーです。いわば、電話番号(ドメイン)と電話機(サーバー)を結びつける電話線のようなものです。(引用:お名前.comヘルプ)
お名前.comのなかで、独自ドメインとエックスサーバーを紐づけていきます。
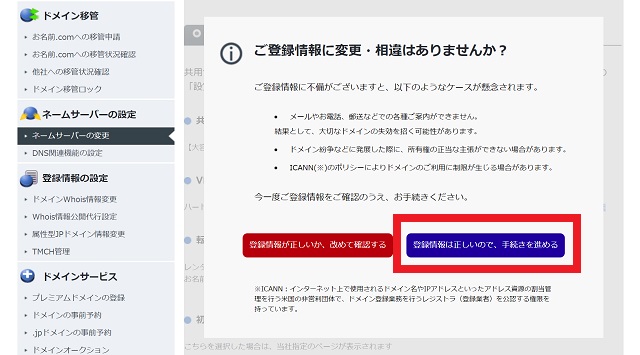
ご登録情報に変更・相違はありませんか?という画面が出てくるので、登録情報は正しいので、手続きを進めるボタンをクリックします。

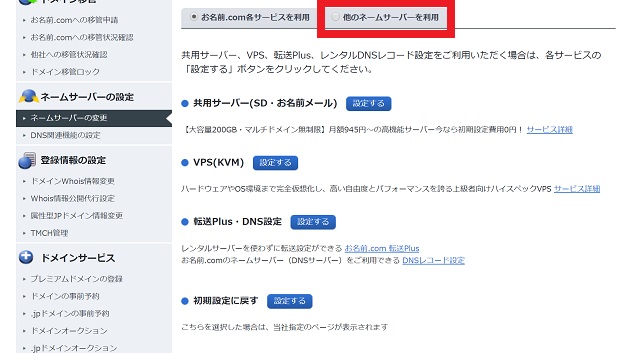
このような画面に進みます。
他のネームサーバーを利用をクリックしてください。

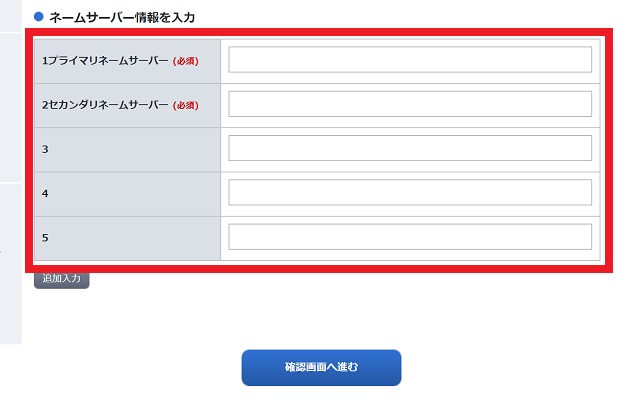
ネームサーバー情報を入力する画面に進みます。

ここに、エックスサーバーの情報を入力していきます。
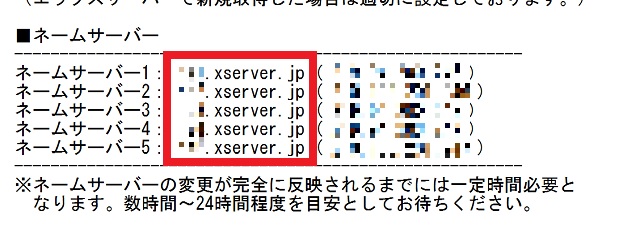
エックスサーバーを契約した後に届いたメール、「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」に、5つのネームサーバーが書いてあります。

メールに記載されている、ネームサーバー1~5を、お名前.comの画面に入力していきます。(右側のかっこのなかの数字は不要)
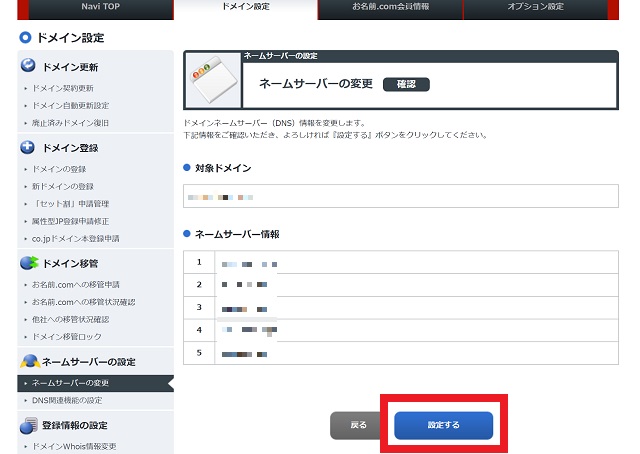
全て入力できたら、確認画面へ進むボタンをクリックしてください。

確認画面に進み、設定するボタンをクリックします。

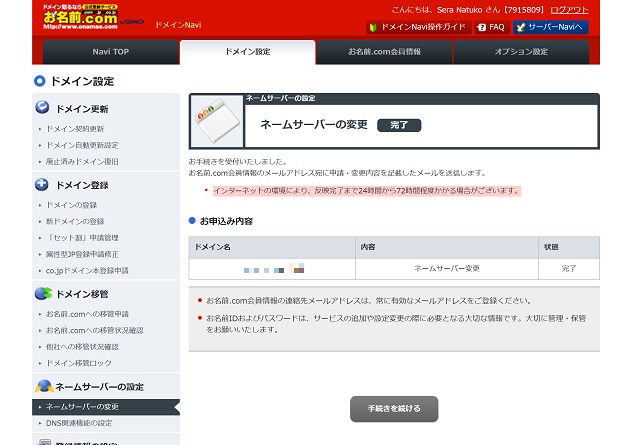
これで、お名前.comのネームサーバーの設定は完了です。

エックスサーバーに独自ドメインを設定する
次に、Xサーバ側の設定をおこないます。
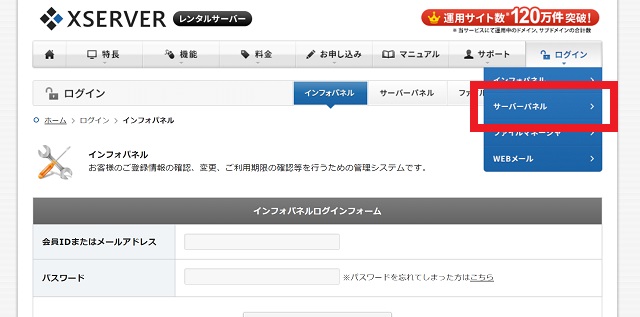
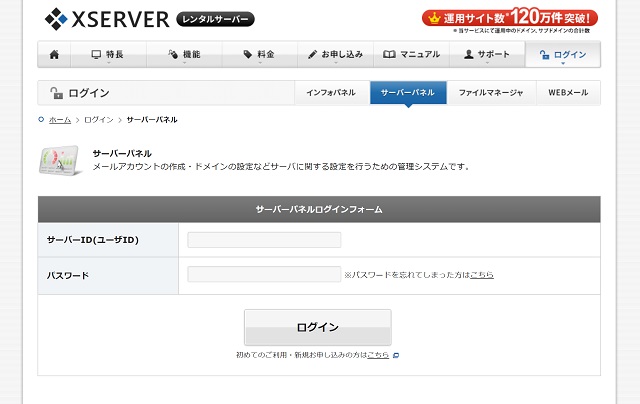
エックスサーバーのサイトにアクセスし、ログインボタンをクリックします。

サーバーパネルをクリックします。

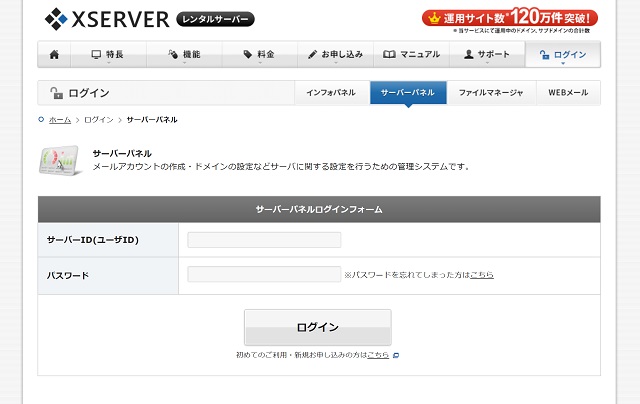
サーバーパネルへの、ログインフォームに進みます。
サーバーID(ユーザーID)とパスワードを入力して、ログインボタンを押します。

エックスサーバーのサーバーIDとパスワードは、エックスサーバーを契約した後に届いたメール、「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」に書いてあります。

サーバーパネルにログインするときに必要な会員IDとパスワードは、サーバーアカウント情報のものです。
ユーザーアカウント情報とは異なりますので、間違えないように気を付けてください。
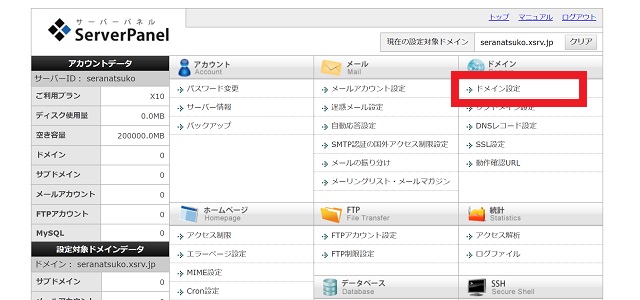
エックスサーバーのサーバーパネルにログインし、ドメイン<ドメイン設定をクリックします。

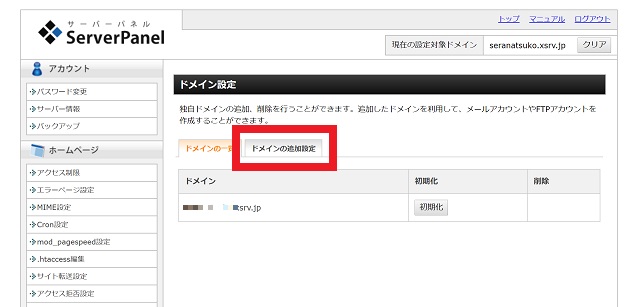
ドメインの追加設定をクリックします。

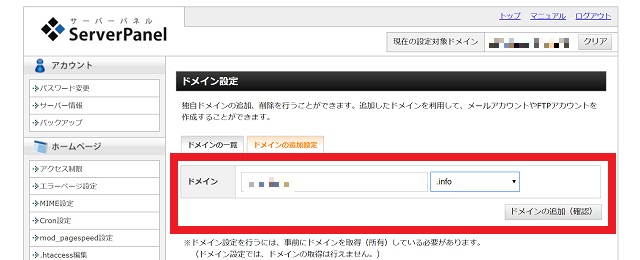
(2)でお名前.comで取得した独自ドメインを入力し、ドメインの追加(確認)ボタンをクリックします。

確認画面へ進みます。
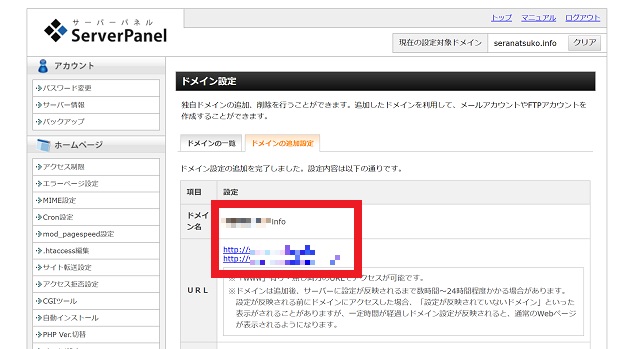
問題なければ、ドメインの追加(確定)ボタンをクリックしてください。

この画面が出たら完了です!

これで、
- お名前.comでネームサーバーの設定をする
- エックスサーバーに独自ドメインを設定する
この2つの設定は完了です!
これで、サーバーを借りて、独自ドメインを取得して、サーバーと独自ドメインを結びつける作業が完了しました!
- レンタルサーバー(HPのデータを保管しておく場所)の契約
- 独自ドメイン(サイトのURL)を取得
- サーバーとドメインを紐付ける
次は、いよいよWordPressをインストールしていきましょう。
②WordPressのインストール手順
それでは住所を決めた土地に、家を建てていきます。

WordPressのインストールの手順を紹介していきます。
お名前.comで取得した独自ドメインを見てみると、WordPressをインストールする前はこんな画面が表示されていると思います。

それでは、WordPressを実際にインストールしていきましょう!
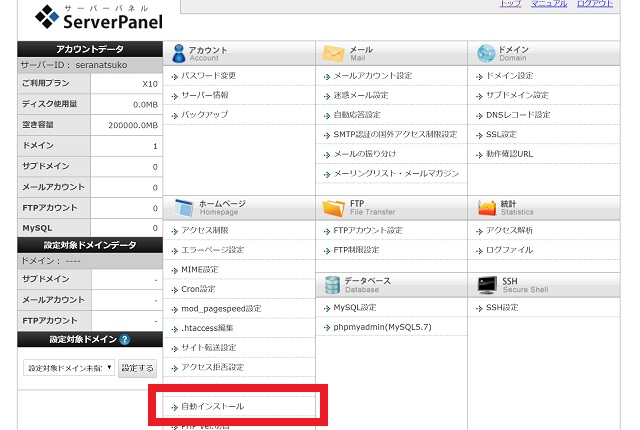
まず、エックスサーバーのサーバーパネルにログインします。※エックスサーバーと独自ドメインを結び付けた管理画面と同じ場所です。
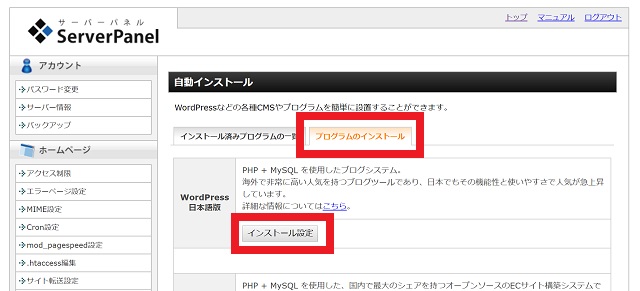
ホームページのメニューの中にある「自動インストール」をクリックします。

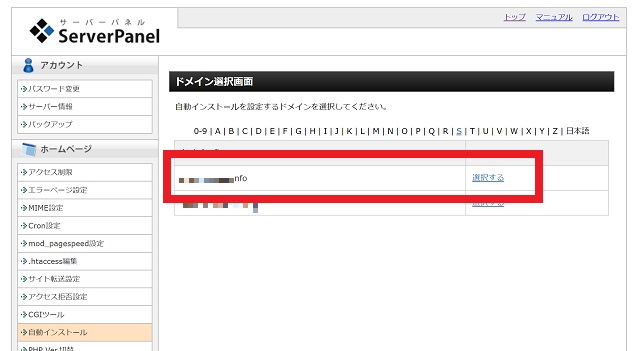
先ほど設定した、WordPressをインストールするドメインの横の「選択する」をクリックします。

プログラムのインストールタブをクリックすると、WordPress日本語版と書かれている場所があるので、「インストール設定」ボタンをクリックします。

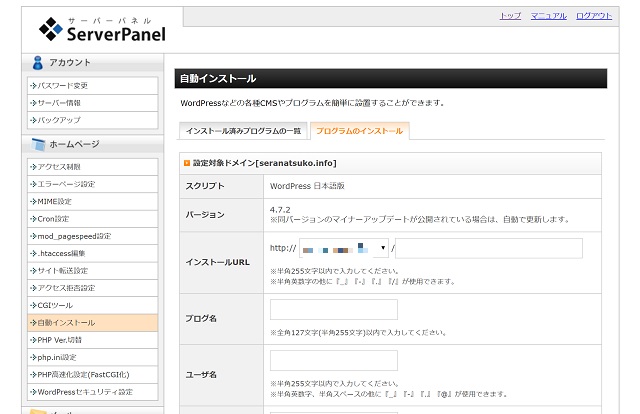
次の画面で、各種必要事項を入力していきます。

- インストールURL … そのままで大丈夫です
- ブログ名 … ブログのタイトルを記入してください(後で変更できます)
- ユーザー名&パスワード … 管理画面にログインにするときに必要になります。メモ帳などに、必ずメモしておきましょう
- メールアドレス … メールアドレスを記入します
- データベース …そのままで大丈夫です
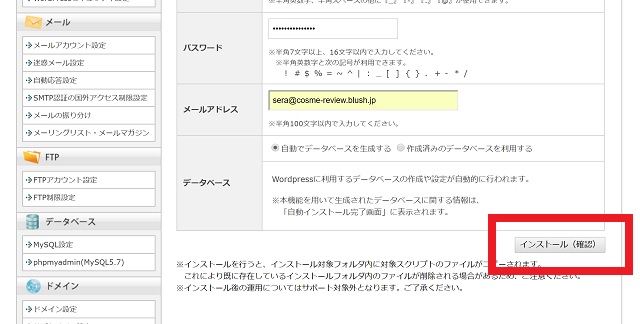
上記が入力できたら、右下のインストール(確認)ボタンをクリックします。

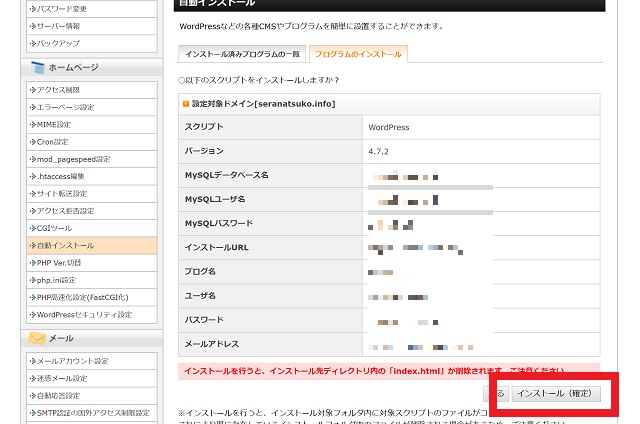
内容を確認し、右下の「インストール(確定)」ボタンをクリックしてください。

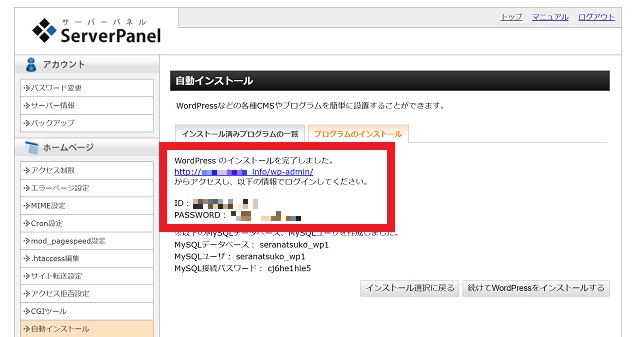
これで、WordPressのインストールは完了です!
以下の画像の赤枠で囲んでいる場所が、WordPressの管理画面と、管理画面へログインするためのIDとパスワードになります。
ログイン用の管理画面は今後頻繁に使うことになるのでブックマークしておいてください。

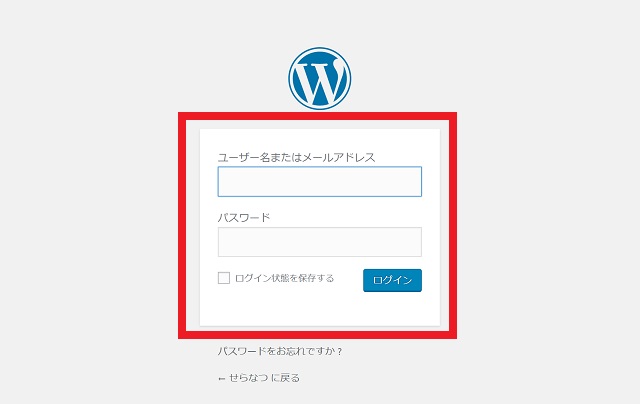
WordPressの管理画面URLをクリックすると、このようなページに進みます。
先ほど設定したユーザー名(ID)とパスワードを入力して、ダッシュボードに進んでください。

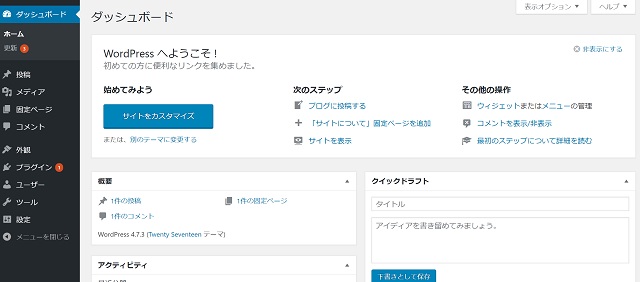
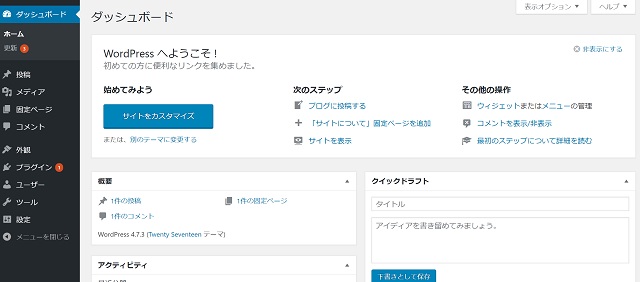
これが、WordPressのダッシュボード(管理画面)です。

以上でWordPressのインストールは完了です!お疲れ様でした!
③テーマ(デザイン)のインストール
次に、ブログのデザンを整えていきましょう!
WordPressインストール後、取得した独自ドメインを確認してみると、こんな表示(デザイン)になっています。

このデフォルトの状態から、自分好みのデザインに変えていきます。手順は3つです。
- テーマ(デザイン)を選ぶ
- テーマ(デザイン)をダウンロードする
- テーマ(デザイン)をWordPressにアップロードする
難しい作業ではないので、安心してください。順番に説明していきますね。
(1)テーマ(デザイン)を選ぶ
まずは、テーマ(デザイン)を選びます。
WordPressでは、デザインの知識やセンスがなくても大丈夫です。
様々なデザインテンプレートがもともと用意されているので、それをWordPressにインストールするだけでデザイン性の高いブログが完成します。
テーマ(デザイン)には、2種類あります。
- 無料テーマ
- 有料テーマ
僕は断然、有料のテーマをおすすめします。無料テーマと有料テーマのメリットとデメリットを、簡単に紹介しますね。
無料テーマのメリットとデメリット
- メリット:無料で気軽に使える
- デメリット:カスタムが難しい、しっかりしたサポートがない
有料テーマのメリットとデメリット
- メリット①:すぐにデザイン性の高いブログが作れる
- メリット②:サポートがしっかりしている
- メリット③:カスタマイズが簡単にできる
- デメリット:テーマを買うのにお金がかかる
テーマを導入したらすぐに見た目の優れたブログを作ることができるので、ブログ初心者の方でもスタートダッシュが切りやすいです。
今回、僕がおすすめするテーマを紹介します。
- 無料のWordPressテーマ「STINGER(スティンガー)」
- 無料のWordPressテーマ「Simplicity(シンプリシティー)」
- 有料のWordPressテーマ「SWALLOAW(スワロー)」
それぞれのおすすめポイントを紹介していきますね!
無料のWordPressテーマ「STINGER(スティンガー)」

無料で使えるテーマ、STINGER(スティンガー)。僕自身も、ブログを開設した当初にこのテーマを使っていたことがあります。
STINGER(スティンガー)のおすすめポイントは4つです。
- SEO対策がもともとされている
- レスポンシブ対応(スマホやタブレットからも快適に見れる!)
- ブロガー向けのテンプレート
- 使っている人が多く、わからないことがあって調べたときに解決策が見つかりやすい
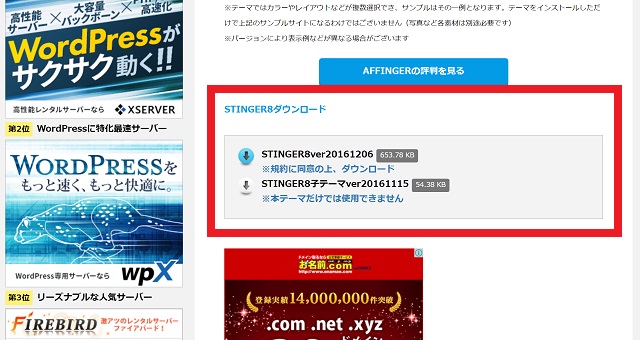
STINGER(スティンガー)を使いたい!と思った方は、こちらからデータをダウンロードして次の項目に進んでください。
ダウンロードページの真ん中あたりに、テーマをダウンロードできる場所があります。

無料のWordPressテーマ「Simplicity(シンプリシティー)」

無料で使えるテーマ、Simplicity(シンプリシティー)。
こちらも、無料で使える中で人気の高いテーマです。
Simplicity(シンプリシティー)のおすすめポイントは5つです。
- シンプルなデザイン
- 内部SEO施策がされている
- SNSボタンが充実。拡散のための仕掛けがある
- レスポンシブ対応(スマホやタブレットからも快適に見れる!)
- AdSense広告を簡単に設定でき、収益化につながりやすい
Simplicity(シンプリシティー)を使いたい!と思った方は、こちらからデータをダウンロードして次の項目に進んでください。
文章を書くことに集中できる有料テーマ「スワロー」

八木仁平運営のメディアでも使っている有料テーマ「スワロー」
価格は1万円前後ですが、スワローには1万円以上の価値があります。
僕の周りのブロガーでも、多くの人がスワローを利用しています。
スワローのおすすめポイントは
- ブロガー専用のテーマとして作られている
- スマホから見やすいように考えて設計されている(検索順位に重要)
- SNSボタンが充実。拡散のための仕掛けがある
- ほとんど手をかけなくても、おしゃれなデザインになる
- デザイン面での公式サポートが充実しているから、初心者でも好きなデザインにカスタムしやすい
- 大量のショートコードが用意されていて、吹き出しやボタン、枠を簡単に記事の中に挿入できるので、メリハリのある記事が作れる
今思いつくだけでも、これだけあります。
「スワローを使ってみたい!」と思った方は、以下からデータをダウンロードして次の項目に進んでください。
(2)テーマ(デザイン)をダウンロードする
使いたいテーマがきまったら、データをダウンロードします。データのダウンロード方法は、テーマによって変わってきます。
それぞれのテーマを配布しているサイトで詳しく解説しているので、そちらを確認してください。
今回は、Simplicity(シンプリシティー)を使って説明していきます。
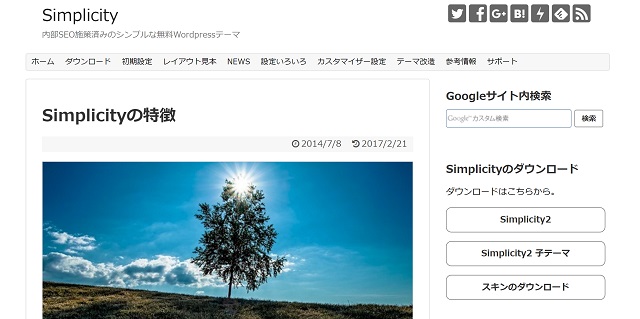
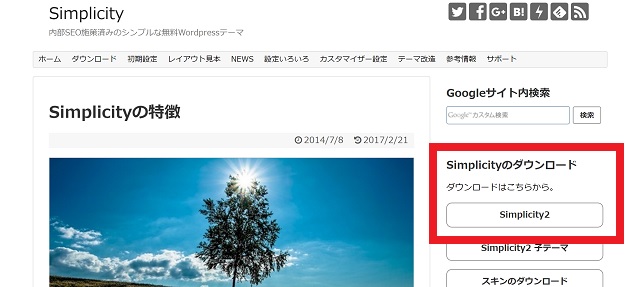
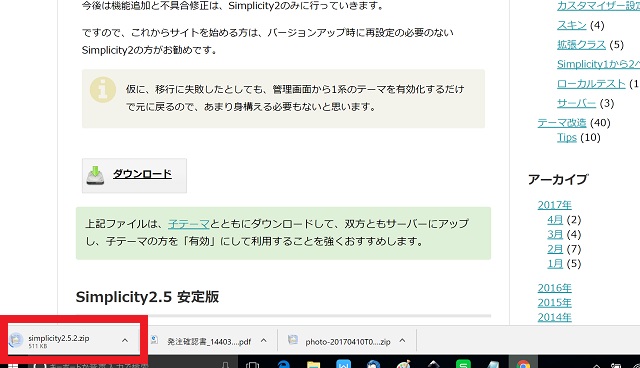
Simplicity(シンプリシティー)のTOPページに、ダウンロードはこちらボタンがあります。

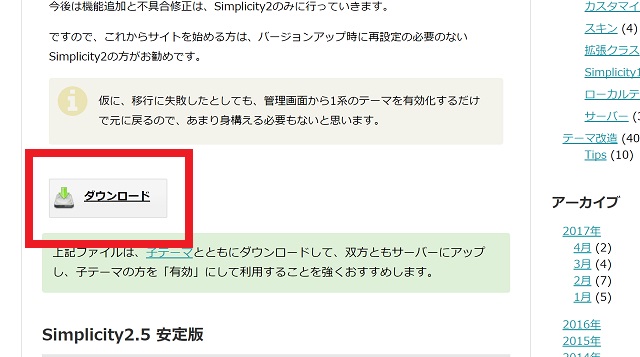
クリックすると、データがダウンロードできるページに進みます。ページの真ん中くらいにあるダウンロードボタンをクリック。

クリックすると、ダウンロードが始まります。

以上で、テーマのダウンロードは完了です!
(3)テーマ(デザイン)をWordPressにアップロードする
それでは、ダウンロードしたテーマのデータを、WordPressにアップロードしていきましょう。
先ほどダウンロードしたテーマのファイルは、デスクトップなどに保存しておくと便利です。
WordPress のダッシュボード(管理画面)に、ログインしてください。

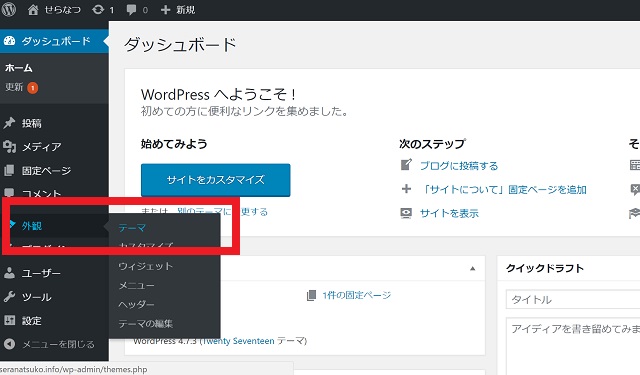
「外観<テーマ」をクリックしてください。

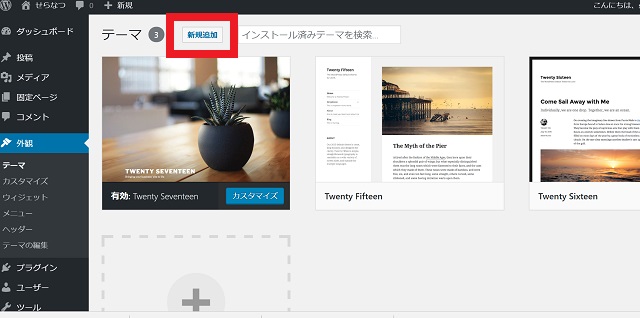
「新規追加」をクリックします。

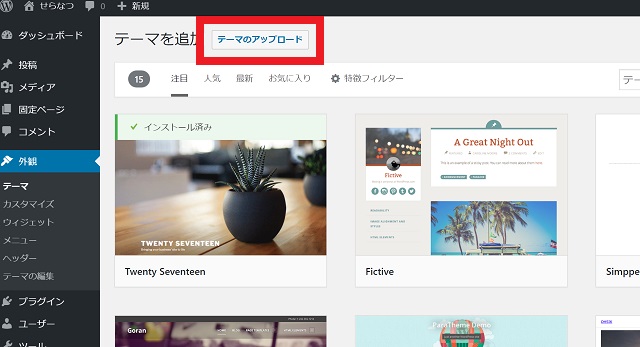
次の画面で、「テーマのアップロード」をクリックします。

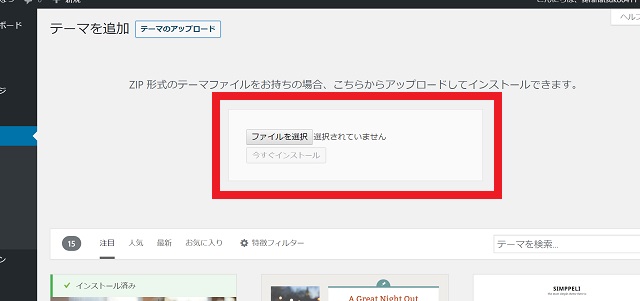
ここから、(2)でダウンロードしたファイルを、「ファイルを選択」ボタンで選び、今すぐインストールボタンをクリックします。

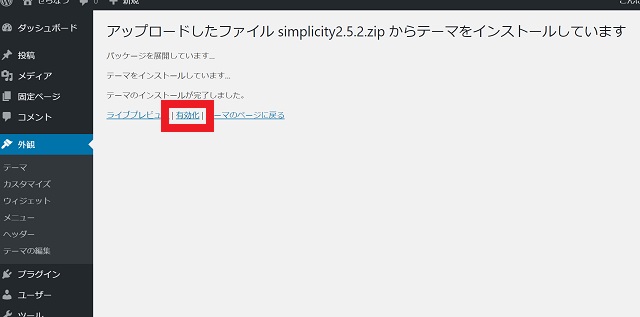
「テーマのインストールが完了しました」という表示が出たら、有効化をクリックしてください!

これで、テーマのアップロードは完了です!
テーマアップロード前の画面(デフォルト)

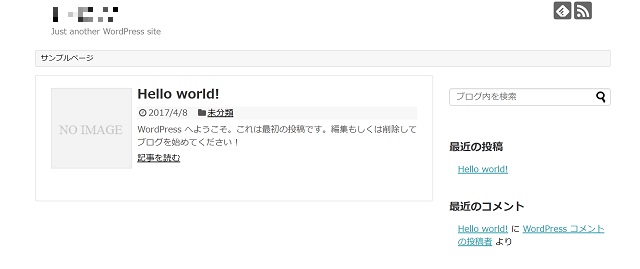
テーマをアップロードした後の画面

これで、テーマのアップロードまで完了しました!お疲れ様でした!
各テーマのカスタマイズ方法(デザインのいじり方)は、公式サイトや、ブログで紹介されています。
そのままでも問題ありませんが余裕のある時に、自分好みのデザインにカスタマイズしてみましょう!
また、テーマは何回でも変えることができます。インストールしたテーマが気に入らなければ、自分好みのテーマを探してみてください。
④WordPressのやっておくべき初期設定

次に、記事を書き始める前にやっておくべき初期設定について説明します。
最初にやっておくべき設定は、以下の6つ。
- SSL化の設定
- 一般設定(サイトタイトルなど)
- パーマリンク設定(記事のURL)
- 最初に入れておきたいプラグイン
- Google Analyticsの設定(アクセス解析)
- Search Consoleの設定
それぞれについて、説明してきます。
(1)SSL化の設定
最初に、SSLの設定をしていきましょう!手順は2つです。
- エックスサーバーでSSLの設定をする
- WordPressにSSL化したURLを登録する
それぞれ、説明していきますね。
エックスサーバーでSSLの設定をする
まずは、エックスサーバーでSSLの設定をしていきましょう。
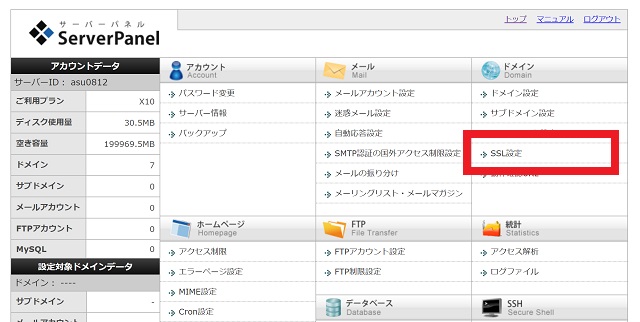
エックスサーバーのサーバーパネルにログインしてください。

「ドメイン<SSL設定」をクリックします。

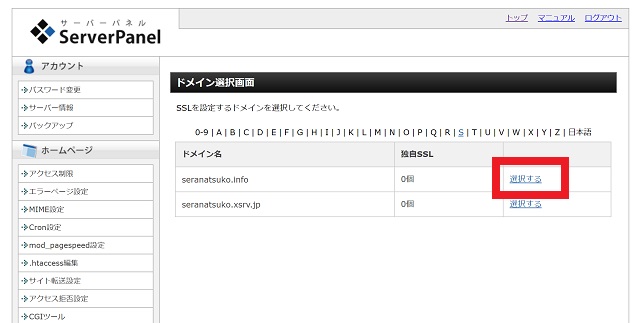
SSL化したいドメインの「選択する」をクリックします。

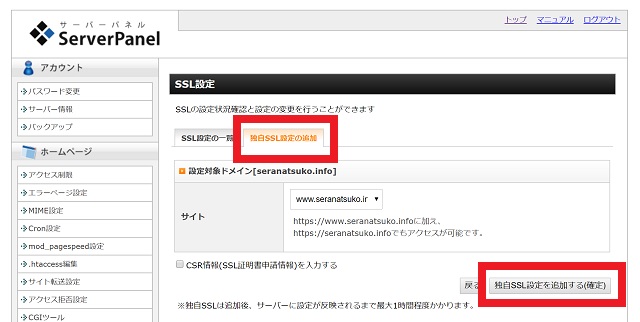
「独自SSL設定の追加」タブをクリックし、右下の「独自SSL設定を追加する(確定)」ボタンをクリックします。

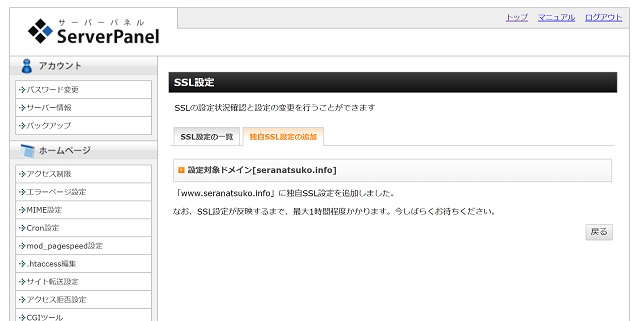
数分後、この画面に切り替わります。

SSL設定がサイトに反映されるまで、最大1時間かかるのでコーヒーでも飲んで待ちましょう。
SSL設定が反映される前

SSL設定完了後

これで、エックスサーバーでSSLの設定が完了しました!
SSL化をすると、URLが変わります。
- SSL設定前:http://xxxxx.info/
- SSL設定後:https://xxxxx.info/
URLが変わったら、SSL化の作業は終了です。
(2)一般設定(サイトタイトルなど)
次に 、一般設定をしていきます。
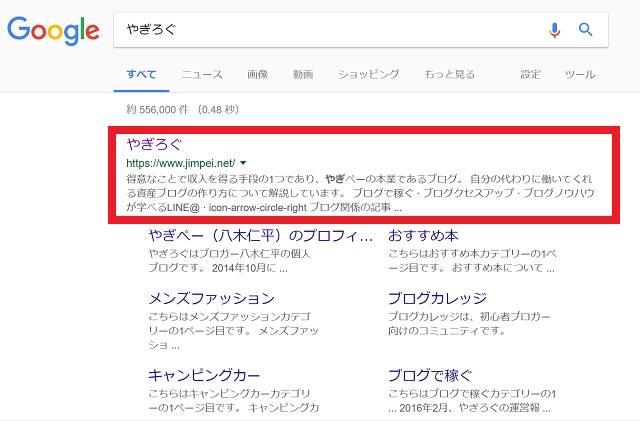
一般設定とは、検索画面に表示されるここらへんの設定のことです。

それでは、実際に設定していきましょう!
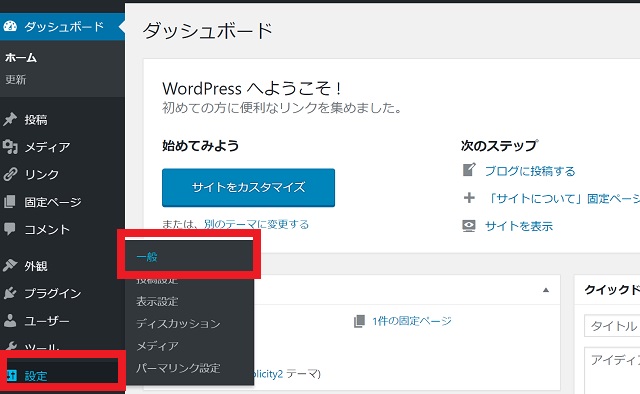
WordPress管理画面にログインし、「設定<一般」をクリックします。

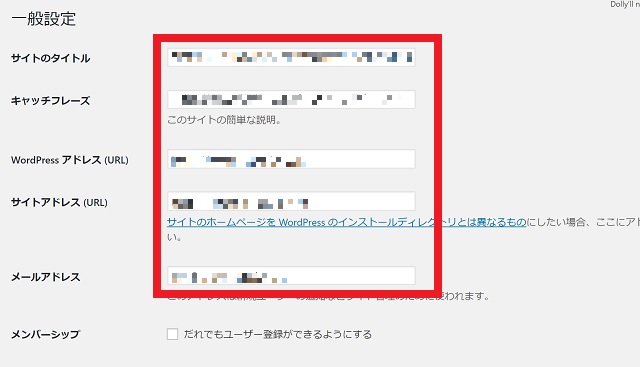
一般設定の画面に進みます。

赤枠で囲んでいるところを設定していきます。
- サイトタイトル…サイト名
- キャッチフレーズ…サイトの説明。空白にしておいてください
- WordPressアドレス(URL)…SSL化したURLに変更
- サイトアドレス(URL)…SSL化したURLに変更
- メールアドレス…WordPressからのお知らせを受け取るアドレス
これらの設定ができたら、画面下まで進み、変更を保存ボタンをクリックします。
(3)パーマリンク設定(記事のURL)
次に、パーマリンクの設定をしていきます。
パーマリンクとは?
Webサイトの個々の記事に割り当てられたURLのこと。(引用:コトバンク)
パーマリンクとは、WordPressで公開していくひとつひとつのページのURLのことを指す。
パーマリンクを設定していない場合、このような表示になります。
- https://xxxxx.info/2017/04/12/post-5/
記事をいくつか公開した後にパーマリンク設定を変更してしまうと、記事のURLが変わってしまうので面倒なことになります。
必ず、最初にパーマリンクを設定しておきましょう!
WordPressでのパーマリンク設定は簡単です。
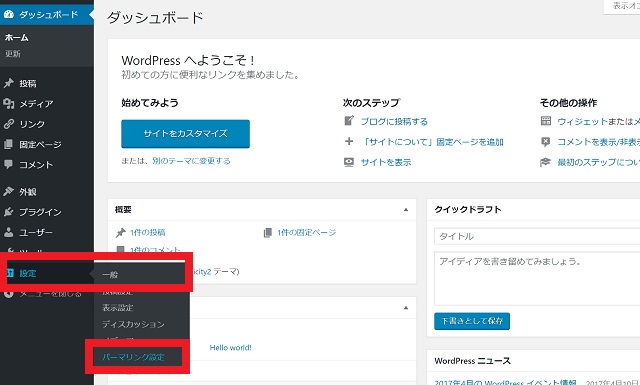
WordPressの管理画面にログインし、「設定<パーマリンク設定」をクリックします。

パーマリンク設定の画面に進みます。

「カスタム構造」にチェックを入れて、空白に「/%postname%」と入力してください。
入力できたら、ページの下の変更を保存ボタンをクリックします。これで、記事毎に自分の好きなURLを設定できるようになりました。
各記事のURLは、各記事で設定できます。

パーマリンクには日本語を入力することもできますが、日本語URLはHTML上での記述が長くなってしまうのでおすすめしません。
パーマリンクは分かりやすい英語で入力するようにしましょう
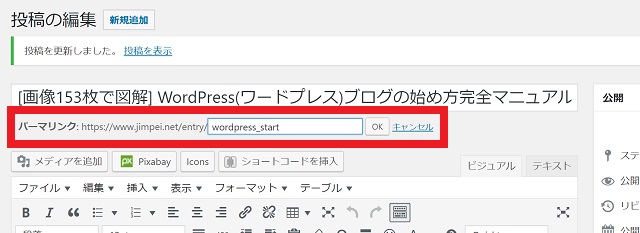
編集ボタンをクリックするとURLが設定できます。好きな文字を入力し、OKボタンを押しましょう。

これで、パーマリンク設定は完了です!
(4)最初に入れておきたいプラグイン
次に、最初に最低限入れておきたいプラグインを紹介します。
プラグインとは?
プラグインとは、WordPressの機能を拡張するためのツールです。
例えば、「お問い合わせフォームが欲しいな」と思った場合。
お問い合わせフォームを設定できるプラグインをインストールすれば、専門的な知識がなくても、以下のようなお問い合わせフォームを簡単に設置できます。

「こんな機能ないかな?」と思ったら、その機能を実現できるプラグインが存在しないか確認してみましょう。
最初に入れておきたいプラグインは7個です。
- Akismet(最初から入ってるので有効化するだけ):迷惑コメントを自動的に判定して振り分けてくれる
- Yoast SEO:SEO対策用のプラグイン
- BackWPup:サイトのバックアップができるプラグイン
- Google XML Sitemaps:Googleに伝える、サイトマップ作成プラグイン
- PS Auto Sitemap:サイトに表示する、サイトマップ作成プラグイン
- PubSubHubbub:新しい記事を素早くGoogleに知らせるプラグイン
- Google Analytics for WordPress:Googleアナリティクスを設定するプラグイン
それでは、各プラグインを実際にインストールする方法を解説します。
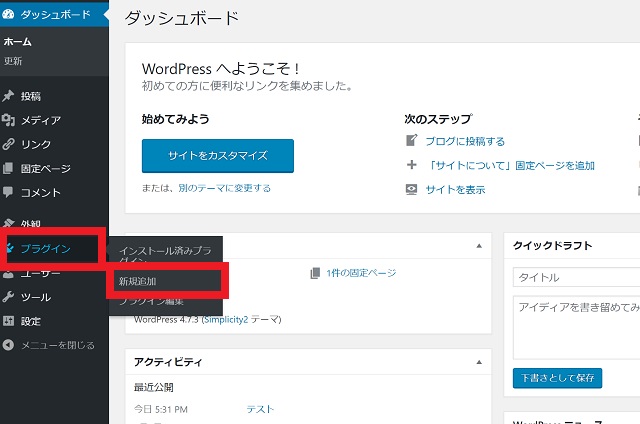
WordPressの管理画面を開き、「プラグイン<新規追加」をクリックします。

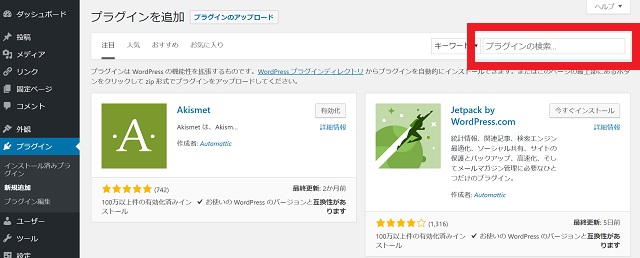
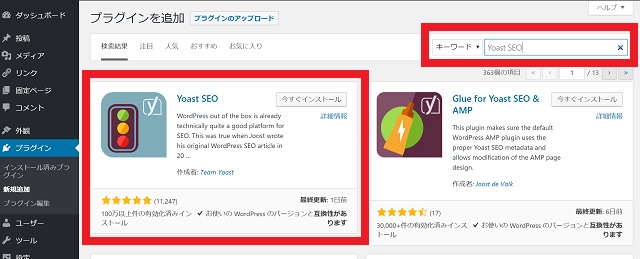
プラグイン追加ページに進みます。
赤枠の検索窓で、追加したいプラグインを検索します。

試しに、「Yoast SEO」を追加してみましょう!
検索窓に「Yoast SEO」と入れて検索すると、該当するプラグインが出てきます。

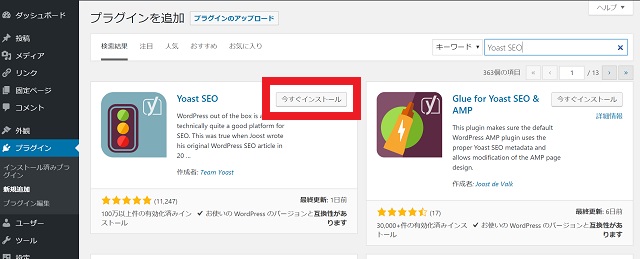
「いますぐインストール」ボタンをクリックしてください。

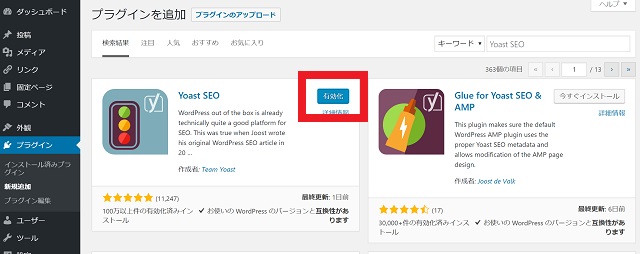
インストールが完了したら、「有効化」ボタンをクリックします。

これで、プラグインのインストールは完了です。この例に従って必要なプラグインを1つずつ導入してください。
設定方法の分からないプラグインに関してはGoogleで「プログイン名 設定」と検索すれば解説記事が出てくるので調べてみてください。
※Yoast SEOの設定は「SEO対策に!Yoast SEOプラグインの基本設定の方法 」を参考にしてください。
(記事内で書かれているXMLサイトマップは別プラグイン「Google XML Sitemaps」で導入しているので設定の必要なし)
(5)Google Analyticsの設定(アクセス解析)
![]()
次に、サイトの解析に必要な、Google Analytics(グーグルアナリティクス)の設定方法を説明します!
※Google Analyticsや、次に説明するSearch Consoleを利用するためには、Googleアカウントが必要になります。
まだ登録してない人は、こちらからGoogleアカウントの作成をお願いします。
Google Analyticsは、Googleが無料で提供するWebページのアクセス解析サービス。
サイト訪問者の動向を把握することで、訪問者の欲求を知り、サイト内の人気ページや不人気ページ、問題のあるページを知り、サイトを改善することで訪問者の満足を高め、訪問者数を伸ばす。
検索サイトでの上位表示を得るためのツールとする(=SEO対策)
(引用:wikipedia)
Google Analyticsは、今後、ブログを運営していくためには欠かせないツールです。
- ユーザーがどこから自分のサイトにきてくれたのか
- 昨日のPV数はどれくらいか
- どのページがいちばん見られているのか
- 何分何秒、自分のサイトに滞在してくれたのか
- どのページからどのページに移動したのか
- 今、リアルタイムで何人の人が自分のサイトを見てくれているのか
ここにあげているのはほんの一例ですが、Google Analyticsではこんなことがわかります。
最初から運営に活かして行くのは難しいですが、データを集めるために設定しておきましょう。
それでは、Google Analyticsの設定方法を説明していきますね。手順は2つ。
- Google AnalyticsでUAコードを取得する
- UAコードとWordPress(サイト)を紐づける
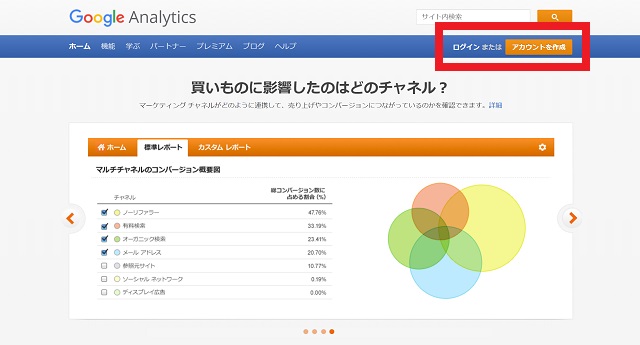
まずは、Google Analyticsのページを開いてください。

既にGoogleのアカウントを持っている場合は「ログイン」。Googleのアカウントを持っていない場合は「アカウントの作成」をクリック。
「お申込み」をクリックします。

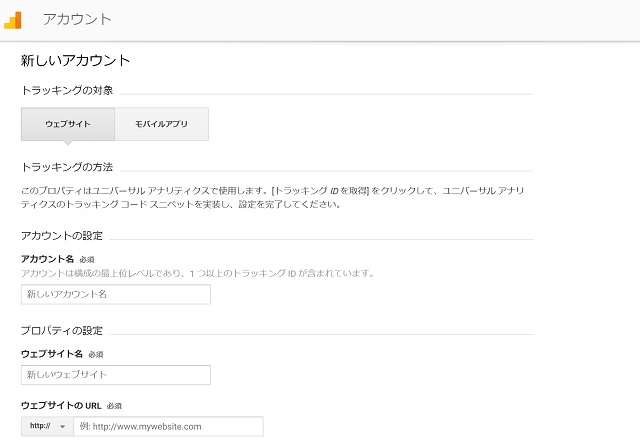
新しいアカウント(サイト)情報を登録する画面に進みます。

それぞれ、下記を参考に入力してください。
- アカウント名:Google Analyticsの管理画面に表示されるものです。自由に設定してOK。
- ウェブサイト名:サイト名を入力
- ウェブサイトのURL:サイトのURLを入力
- 業種:該当するものを選ぶ
- レポートのタイムゾーン:日本
すべて入力で来たら、トラッキングIDを取得をクリックします。

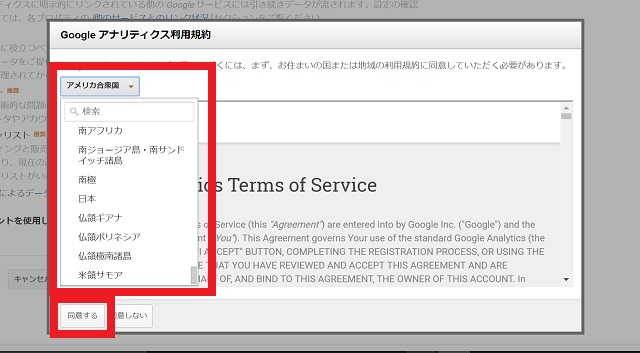
Googleアナリティクスの利用規約の画面が出てきます。
日本を選択し、「同意する」をクリックしてください。

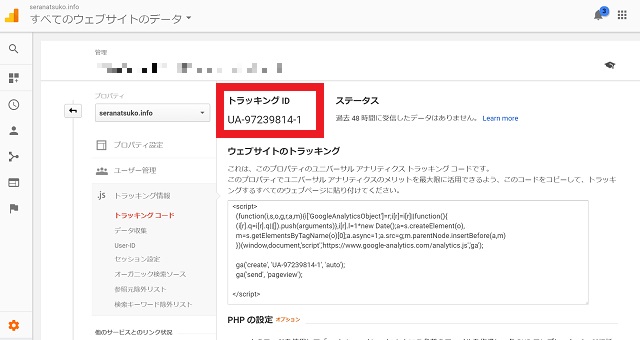
トラッキングIDが表示されます。
このトラッキングIDを、WordPressのプラグインを使ってブログと結び付けていきます。

それでは、Google AnalyticsとWordPressを結び付けていきます。
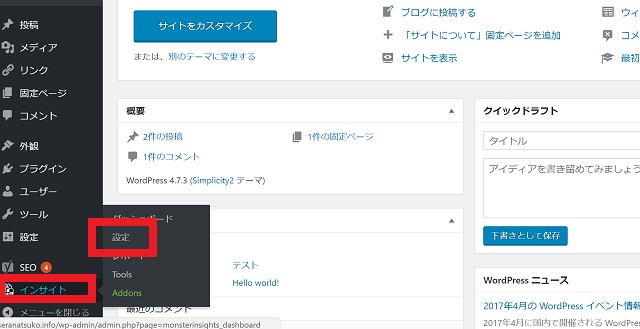
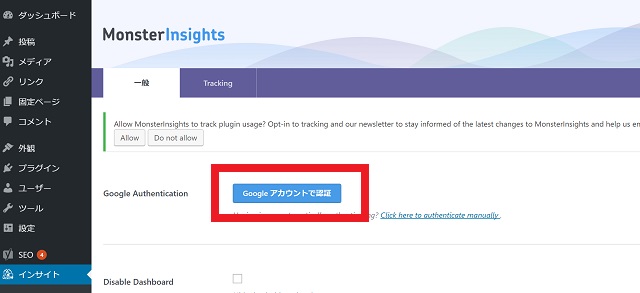
WordPress管理画面の、「インサイト<設定」をクリックします。
※Google Analytics for WordPress(プラグイン)をインストールすると、管理画面に「インサイト」というメニューが追加されます。

「Googleアカウントで認証」をクリックします。

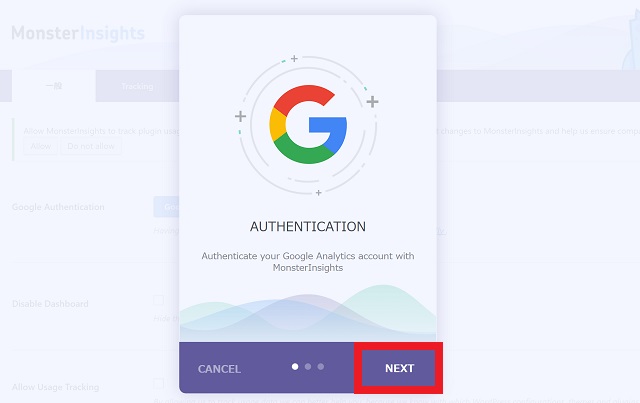
「NEXT」をクリックします。

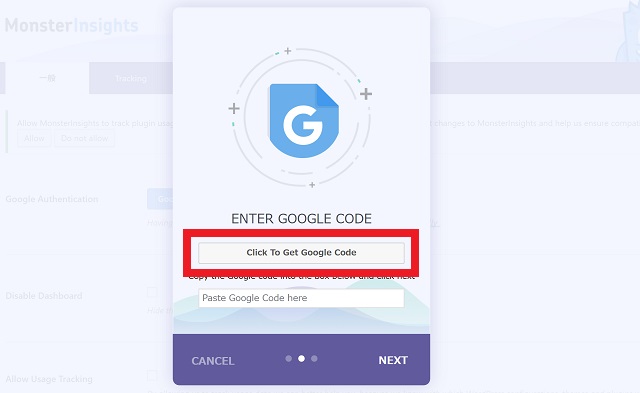
「Click To Get Google Code」をクリックします。

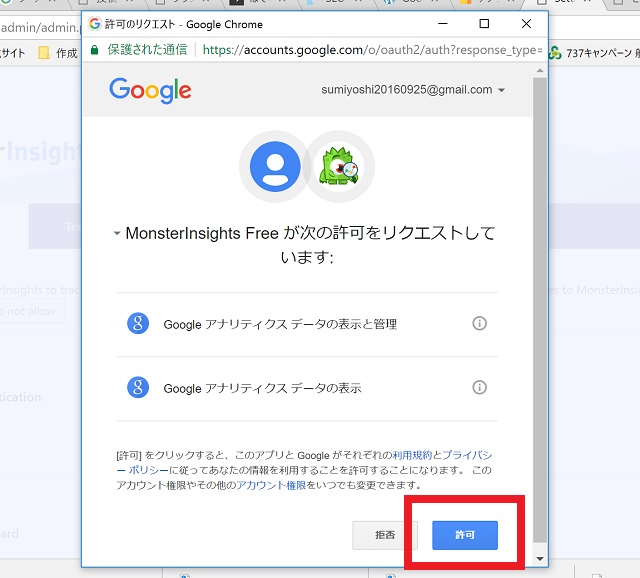
「許可」をクリックします。

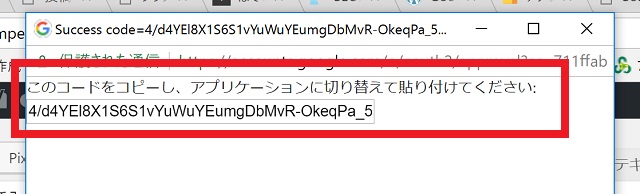
「このコードをコピーし、アプリケーションに切り替えて貼り付けてください」と出てくるので、このコードをコピーして、

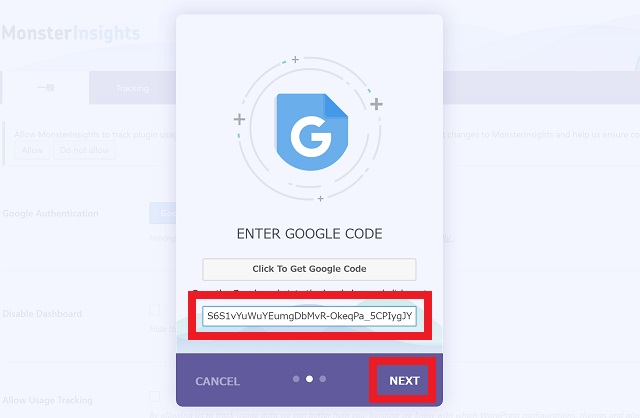
アプリケーションの画面に戻り、先ほどコピーしたコードを貼り付けて、「NEXT」をクリックします。

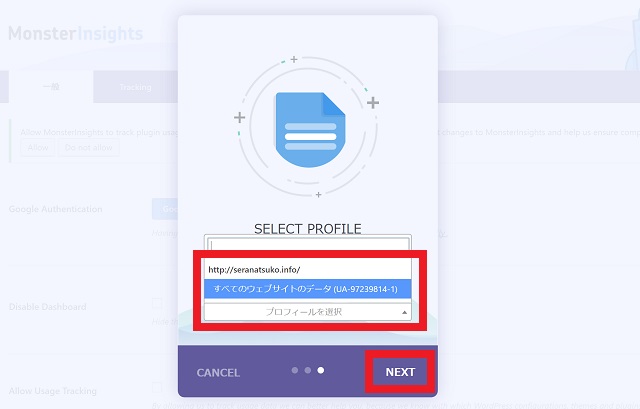
プロフィールを選択をクリックして、「すべてのウェブサイトのデータ」をクリックします。

以上でGoogleアナリティクスの設定は終了です!

お疲れ様でした。
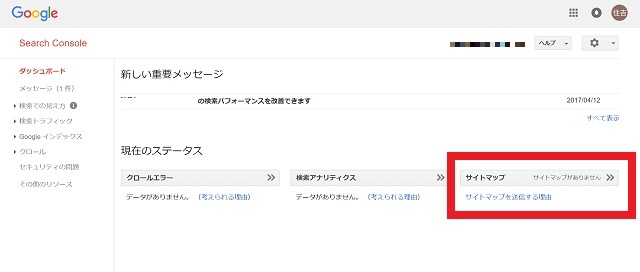
(6)Search Consoleの設定

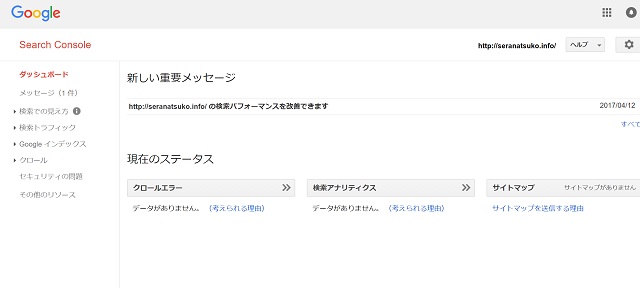
次に、Search Console(サーチコンソール)の設置をしていきましょう!
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
(引用:Google)
Search Consoleを利用すれば以下のようなことが出来るようになります。
- 自分のサイトが、何ページGoogleに登録されているか知る
- どのキーワードで検索され、何番目に表示されているか知る
- どのキーワードで検索され、クリック数はどれくらいか知る
- 自分のブログの構造をサイトマップの送信
それでは、Search Consoleの登録方法を説明していきます。手順は3つ。
- サイトの所有権を確認する(このサイトは僕が管理してます!という確認)
- サイトマップを設定
- サイトマップの送信
1.サイトの所有権を確認する
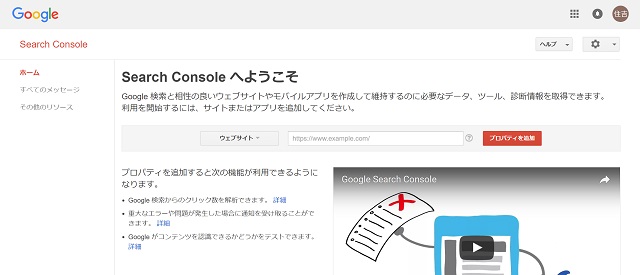
まずは、Search Consoleのトップページにアクセスしてください。

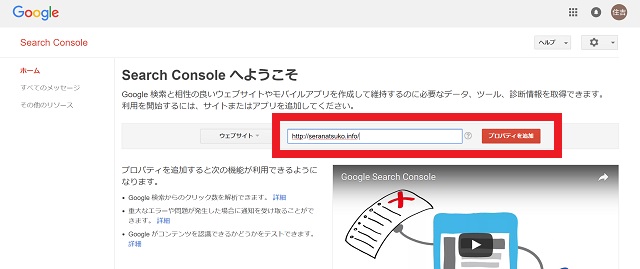
赤枠で囲んでいるところにサイトのURLを入力し、「プロパティを追加」をクリックします。

サイトの所有権を確認するページに進みます。
推奨されている、Googleアナリティクスのアカウントを使用します。「確認」をクリックしてください。

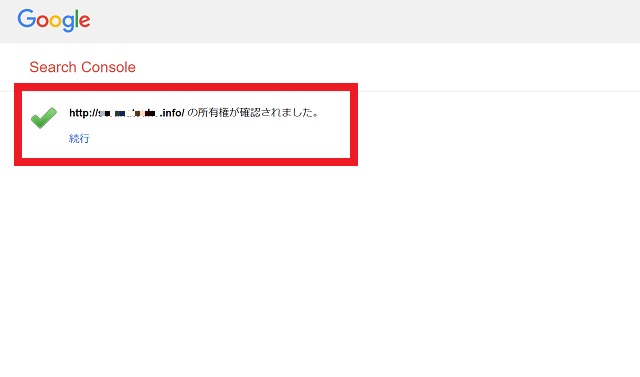
「続行」をクリックしてください。

この画面が出たら、確認作業は終了です。

2.サイトマップの設定
続いてサイトマップを送信します。まずはサイトマップを作成していきましょう。
最初に入れておきたいプラグインでインストールした「Google XML Sitemaps」を使ってサイトマップを作成します。
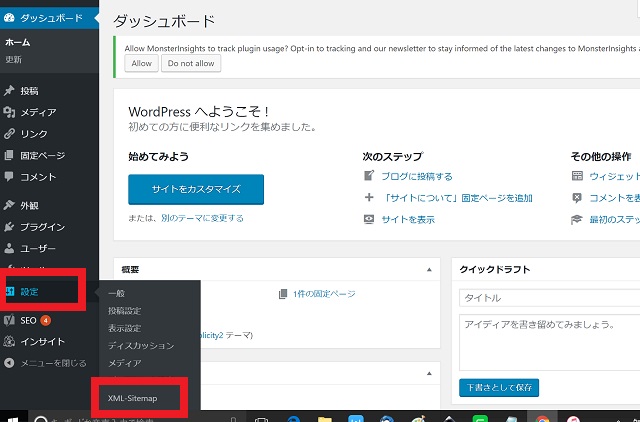
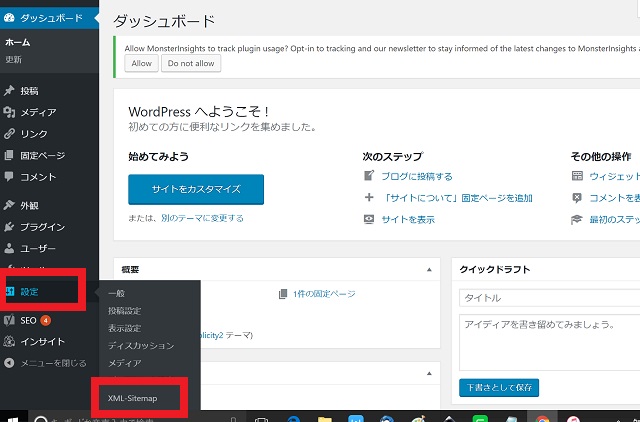
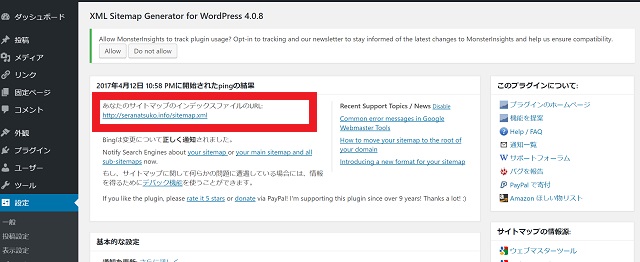
WordPress管理画面にログインし、「設定<XML-Sitemap」をクリックします。

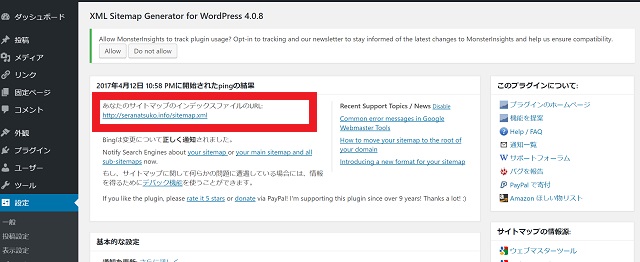
ここに、自分のサイトのサイトマップのURLが書いてあります。

次にサイトマップの設定をおこないます。
ここでは、下記の4つの項目を設定してきます。
- 基本設定:Googleに、更新などを伝えるかどうか
- 表示設定:サイトマップニ掲載する内容の設定(どのページをGoogleに伝えるか)
- 更新頻度の設定:予想される更新頻度の設定
- 優先順位の設定:固定ページ、記事ページ、カテゴリページなどの優先順位を設定
それぞれの設定方法を説明していきます。
紹介する通りに設定していけば新規記事の投稿やリライトした記事の更新などを、スムーズにGoogleに伝えることができ検索順位に反映されます。
上記4項目の設定は、先ほどサイトマップを作成したときに使用したプラグイン「Google XML Sitemaps」を使用します。
WordPress管理画面にログインし、「設定<XML-Sitemap」をクリックします。

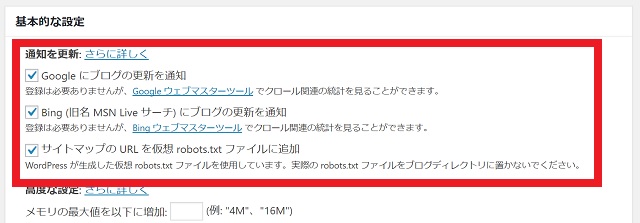
基本設定

まずは「基本的な設定」の、赤枠を囲んでいる場所すべてにチェックを入れます。
この3つにチェックを入れておけば、ブログの更新や新規記事の更新をGoogleに伝えることができ、インデックス登録までスムーズにおこなえます。
また、「サイトマップの URL を仮想 robots.txt ファイルに追加 」 にチェックを入れておけば、Googleにサイトマップの場所をスムーズに伝えることができます。
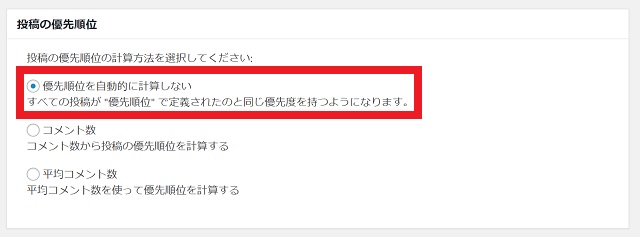
少し下にスクロールすると、投稿の優先順位という項目があります。

ここは、赤枠で囲んでいる「優先順位を自動的に計算しない」にチェックを入れてください。
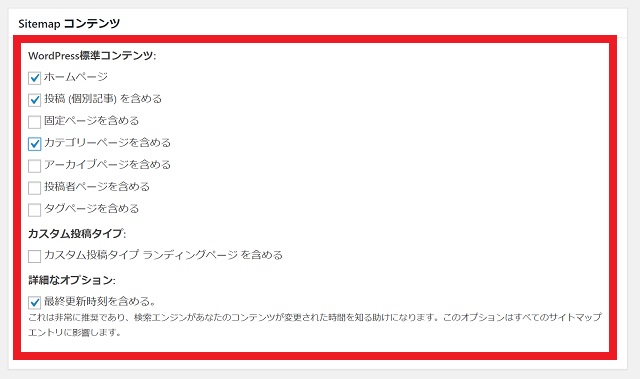
表示設定
次に、サイトマップにどの項目を表示するかの設定をおこないます。

画像と同じように、4つの項目にチェックを入れてください。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める
この4つをサイトマップに表示させることで、検索画面に表示する必要がないページを省くことができます。重要なページだけをGoogleに見てもらえるので、SEO最適化につながります。
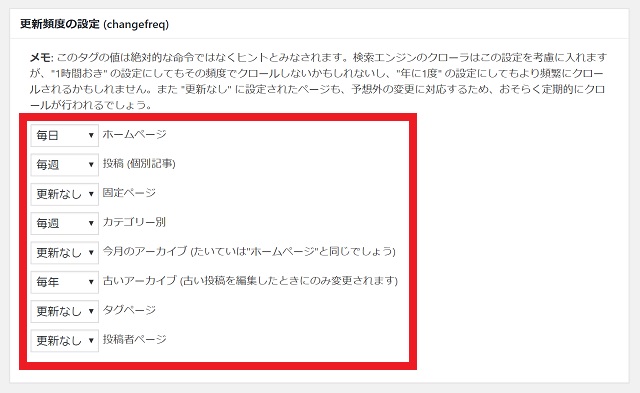
更新頻度の設定
次に、各ページの更新頻度を設定していきます。
下の画像と同じように設定しておけばOKです。

Googleに重要なページの更新を最優先で伝えるために、4つの項目だけ設定し、あとは「更新なし」にします。
- ホームページ:毎日
- 投稿(個別記事):毎週
- カテゴリー別:毎週
- 古いアーカイブ:毎年
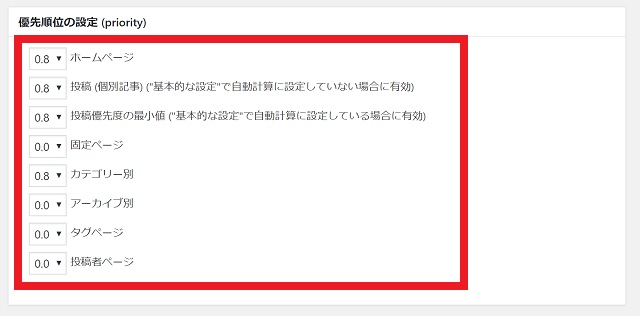
優先順位の設定
最後に、優先順位を設定していきます。
優先順位は、それぞれ1.0(重要!)から0.1(あまり重要ではない)の数値で設定できます。
ここでも、先ほど設定した更新頻度と同様、重要なものだけ「0.8」に設定し、他は「0.0」としておきます。

この4つの項目のみ、「0.8」にしましょう。
- ホームページ
- 投稿 (個別記事) (“基本的な設定”で自動計算に設定していない場合に有効)
- 投稿優先度の最小値 (“基本的な設定”で自動計算に設定している場合に有効)
- カテゴリー別
ここまでできたら、いちばん下の設定を更新ボタンを押してください。
これで、サイトマップの設定は完了です。
3.サイトマップの送信
作成したサイトマップを、Search Consoleに登録して送信が行われるようにします。
Search Consoleを開いて、「サイトマップ」をクリックします。

「サイトマップの追加/テスト」をクリックします。

小窓が出てくるので、先ほど作成したサイトマップのURL「sitemap.xml」と入力し、「送信」をクリックします。

※サイトマップのURLはXML Sitemapで確認できます。

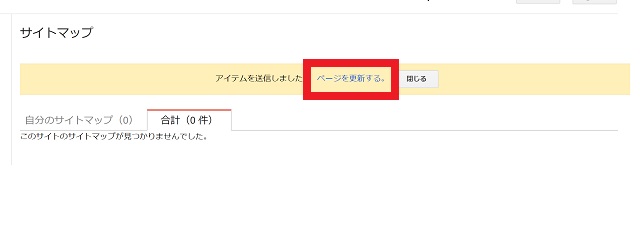
「ページを更新する」をクリックします。

この画面が出たら、サイトマップの送信は完了です。

ここまでで、初期設定がすべて完了です!お疲れ様でした。
完了した初期設定
- SSL化の設定
- 一般設定(サイトタイトルなど)
- パーマリンク設定(記事のURL)
- 最初に入れておきたいプラグイン
- Google Analyticsの設定(アクセス解析)
- Search Consoleの設定
それではいよいよ、ブログ記事を書いていきましょう!
⑤WordPressでのブログの書き方

最後に、WordPressでの、基本的なブログの書き方を紹介します。
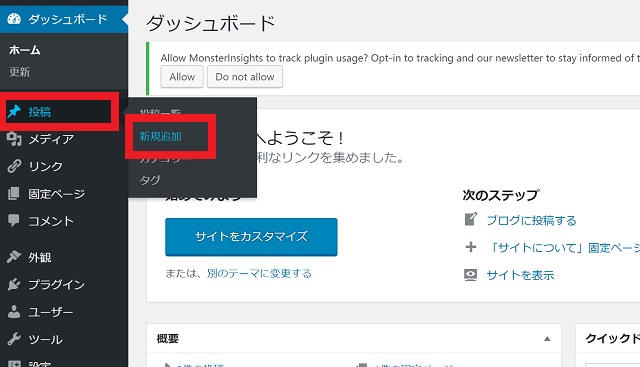
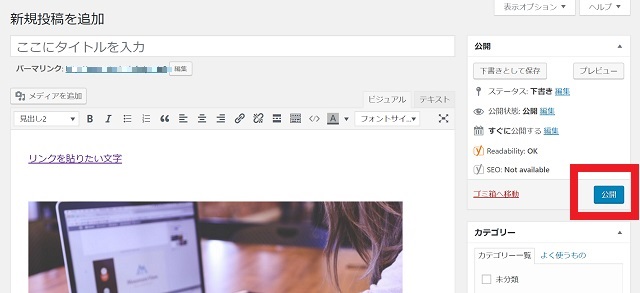
WordPressの管理画面にログインし、「投稿<新規追加」をクリックします。

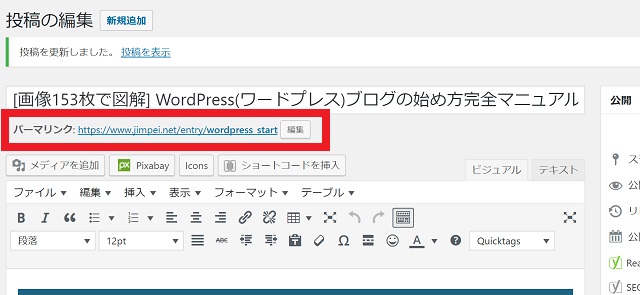
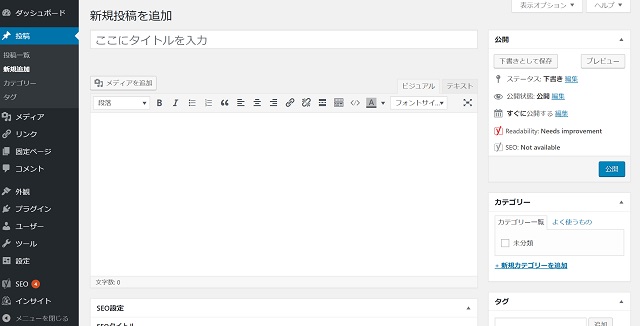
新規投稿を追加画面に進みます。この画面でブログを書いていきます。

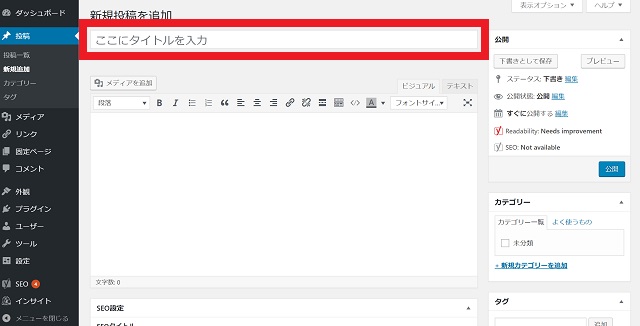
まずは、タイトルを入力します。

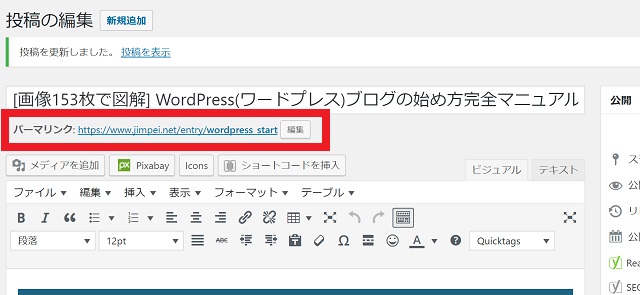
タイトルを入力すると、パーマリンクが設定できます。わかりやすく長すぎないパーマリンクを英語で設定しましょう。
※この記事の場合は「wordpress_start」にしてあります。

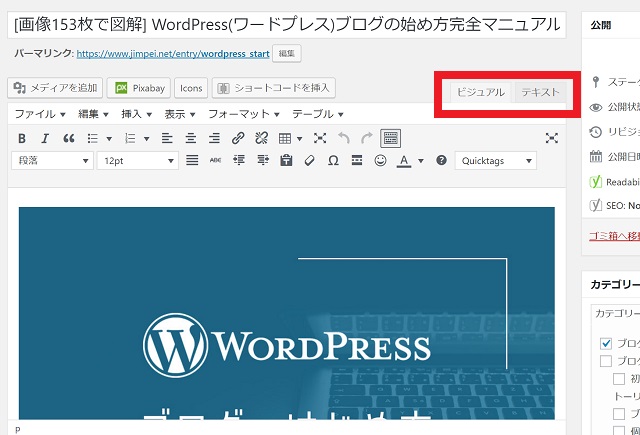
次に、本文を入力していきます。
WordPressでは、ビジュアルモードとテキストモードの2種類のモードで記事を書くことができます。

それぞれのモードの特徴は以下の通り。
- ビジュアルモード:画像や文字の装飾なども反映され、表から見ている状態を確認しながら記事が欠ける
- テキストモード:HTMLで表示される
表示を確認しながらブログを書くことがでいるので、慣れるまではビジュアルモードがおすすめ。
ブログの書き方やノウハウはいっぱいありますが、今回はブログを書いていく中で必ず使う基本的なものを4つ紹介します。
- リンクの貼り方
- 画像の貼り方
- 見出しの設定方法
- アイキャッチ画像の設定方法
(1)WordPressでのリンクの貼り方
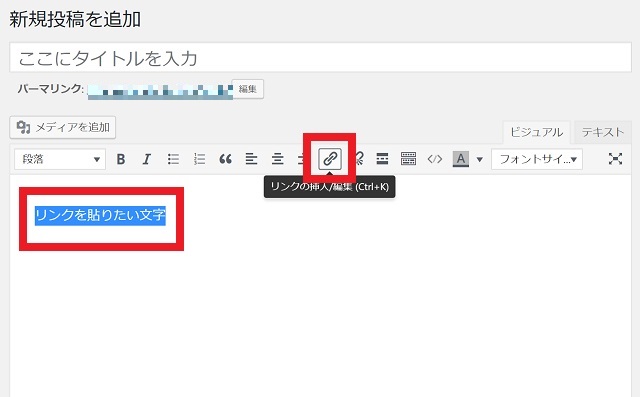
リンクを貼りたい文字を入力し、選択します。
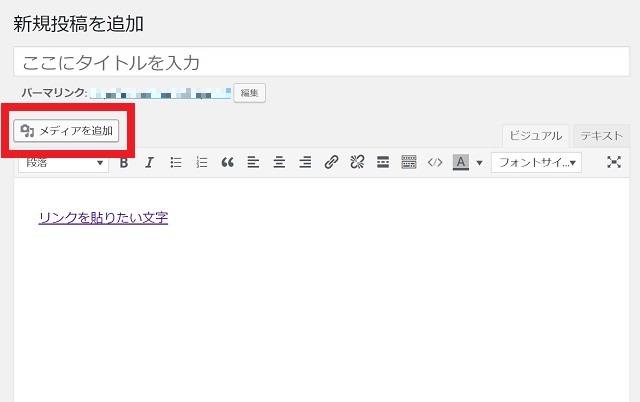
赤枠で囲んでいるリンクアコンをクリックしてください。

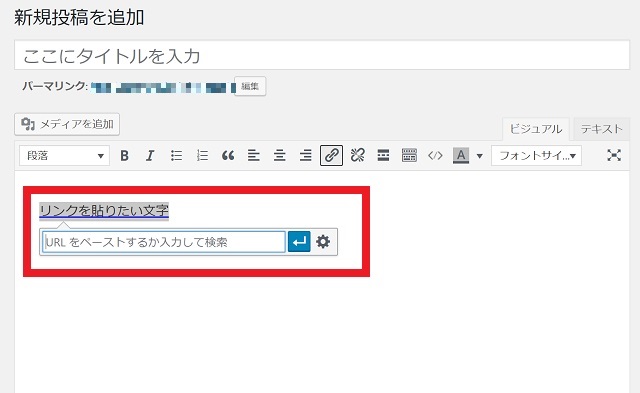
ここに、リンク先のURLを入力して、エンターを押してください。

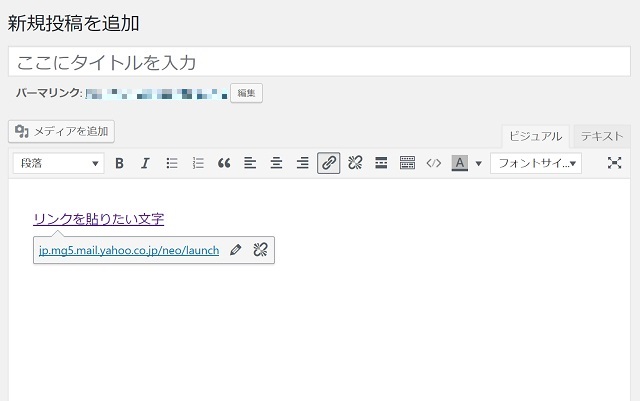
これで、リンクが貼れました。

(2)画像の貼り方
メディアを追加ボタンをクリックします。

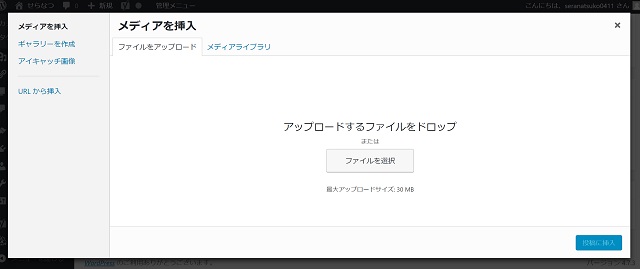
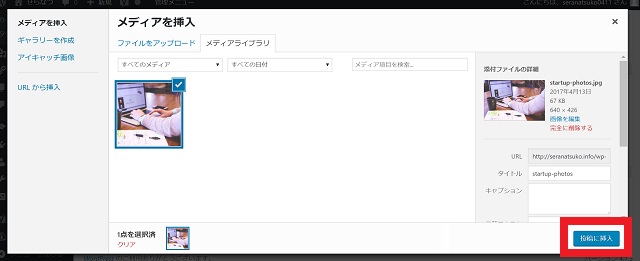
ここに、追加したい画像をアップロードしていきます。

投稿に挿入ボタンをクリックします。

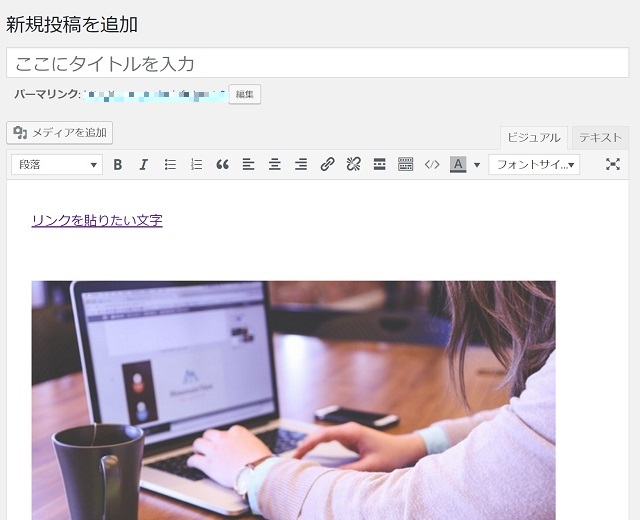
これで、画像を追加することができました!

(3)見出しの設定方法
SEOに大切な見出し。見出しも簡単に設定できます。
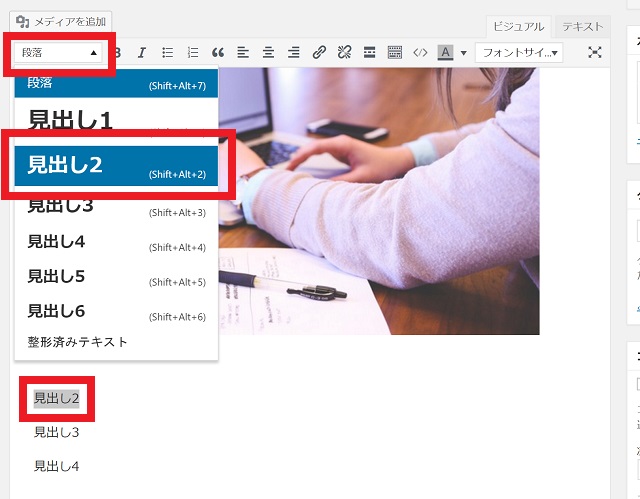
見出しにしたい文字を選択し、赤枠で囲んでいる段落をクリックすると見出しが出てきます。
設定したいものをクリックしてください。

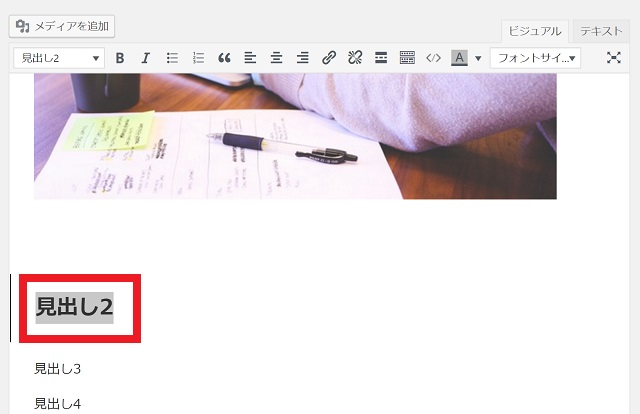
これで、見出しが設定できます!

見出しの基本的な使い方についても解説しておきますね。
見出しには「まとまりを作り、記事の意味的な階層を作る役割があります。
例えばぼくが書いている「100回して分かった、ヒッチハイクのコツ総まとめ 」という記事では見出しを以下のように設定しています。
※スマホだと見づらいかもしれません。
<h2>ヒッチハイクとは?</h2>
<h2>ヒッチハイクの3つのポイント</h2>
<h3>ヒッチハイクのコツ1.車の止まりやすい場所を狙う</h3>
<h3>ヒッチハイクのコツ2.文字を大きく書く</h3>
<h3>ヒッチハイクのコツ3.笑顔を振りまく</h3>
<h2>ぼくのヒッチハイク歴</h2>
<h2>ヒッチハイクをすることのメリット</h2>
タイトルに最初から<h1>という最も大きな見出しが使われているので、記事内では通常<h2>から使用します。
このように、見出しを使ってGoogleに記事内での階層を伝えてあげましょう。
(4)アイキャッチ画像の設定方法
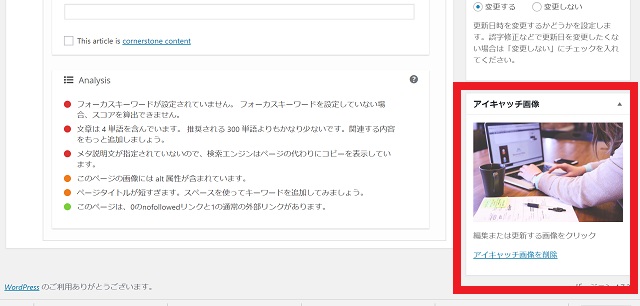
アイキャッチとは、ブログのTOPページやSNSで表示される画像のことです。

その記事の顔とも言える画像で、非常に重要です。
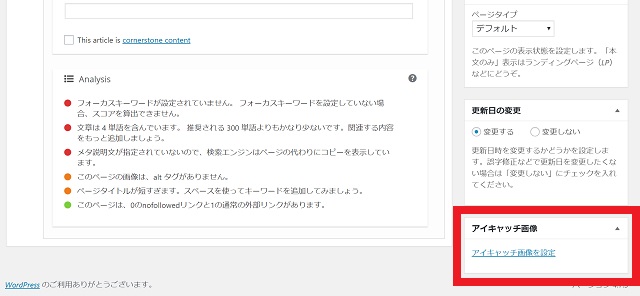
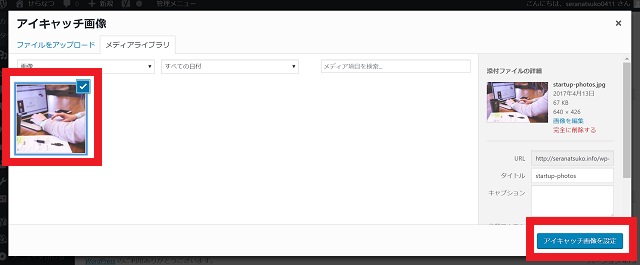
記事編集ページの右側にアイキャッチ画像というメニューがあります。「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像にしたい画像を選択し、「アイキャッチ画像を設定」をクリックします。

これで、アイキャッチ画像の設定は完了です。

本文の入力が終わったら、公開ボタンを押して記事を公開しましょう!

WordPressの基本的な記事の書き方は以上です。
まとめ:WordPressブログをこれから運営していくにあたって
最後まで読んでいただきありがとうございました。無事WordPressブログは完成したでしょうか?
初めてWordPressをさわる方からすると「何のこっちゃ」と思うこともあったかもしれません。その際は記事のコメントで質問してください。
完成したブログはこれからあなたのウェブ上の家として長く使っていく物です。
記事を積み重ねて、多くの人が訪れる場所に育てていってください。
ブログのアクセスアップについては以下の記事でまとめています。合わせて読んで下さい。
それでは!

