\ あなたのやりたいことが見つかる /
[感想]1ヶ月間のWebCampを受け、Webデザイナーになれたのか?

1ヶ月間でウェブデザイナーになる講座「WebCamp」を受講し無事卒業しました!
大学受験ぶりにしっかり勉強したなぁ。
WebCampは東京、名古屋、福岡の3都市で現在受講可能。
1ヶ月間実際にWebCampを受講してみた感想を、ガッツリとまとめておきます!
これまでのWebCamp体験記をここにまとめておきますね!
1週目:【1ヶ月間のスパルタ合宿】WebCampでデザインを学び始めました
知識0から1ヶ月で作ったウェブサイトがこちら!
まずは1ヶ月の勉強成果として、作ったウェブサイトを見てください。
▼PCサイトはこちら(※少し待つとアニメーションが動きます)

どうでしょう!
録画しているので実際のウェブサイトよりも画像が荒くなっていますが、なかなかの出来栄えでしょ?
もちろんスマホ対応もやってます
スマホから見れないサイトはGoogleからの評価が落ちちゃうんですよね。
Webキャンプではもちろんその点も考慮して、学べます。
▼スマホサイトはこちら(※アニメーションが動きます)

1回の参加者が約20名いる中で、ぼくのウェブサイトの出来栄えは中の上くらい。
途中途中で周りの人のウェブサイトを見る機会があったので、そこで「負けてられるか!」と奮い立てたのがよかったです。
一週目の講義の時に20人が4人5グループに分かれます。
グループ内で切磋琢磨できるのがWebキャンプの良いところ。
ここから4週目の講義を振り返って、その後にWebキャンプを受けた感想を総まとめします。
WebCamp最終週の講義はウェブサイトのSEO対策について

見た目の部分は完成させて臨んだWebCampの最終講義。
内容はウェブサイトのSEO対策について。
いくら見た目が綺麗なウェブサイトを作っても実際に使えなければ意味ないんですよね。
配布された教科書を見ながら天谷先生の講義を受けました。

講義の後、1ヶ月間の成果発表会

SEOについて勉強した後は、それぞれが作ったウェブサイトを見せ合う成果発表会。
完成した作品をメンバーの前で発表。

もちろんぼくも発表しました。

みんな作品のクオリティが高くてすごいっす……。
他の方のウェブサイトを3つ紹介させていただきます!
同時期の受講生のクオリティが高かったウェブサイト
いずれも0からウェブデザインを学んだ方が作ったサイトです。
頑張れば1ヶ月でこれくらいのウェブサイトが作れるようになりますよ!
1.iPhoneアプリの紹介ページ

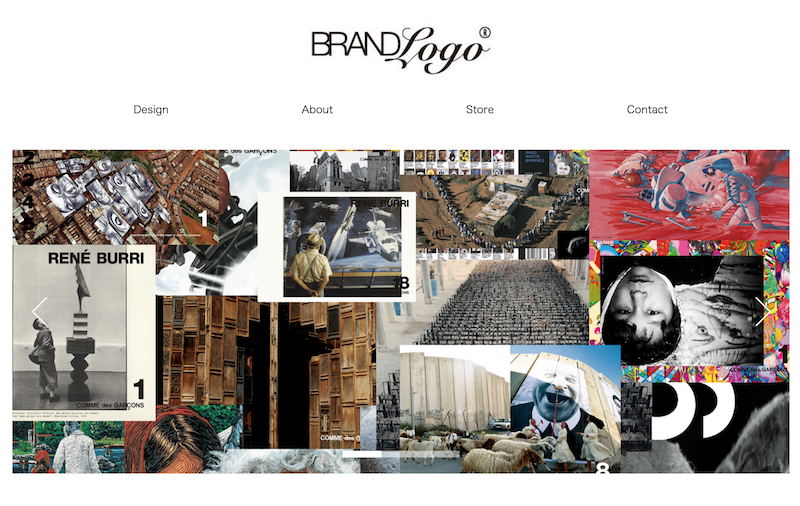
2.ファッションブランドの公式ホームページ

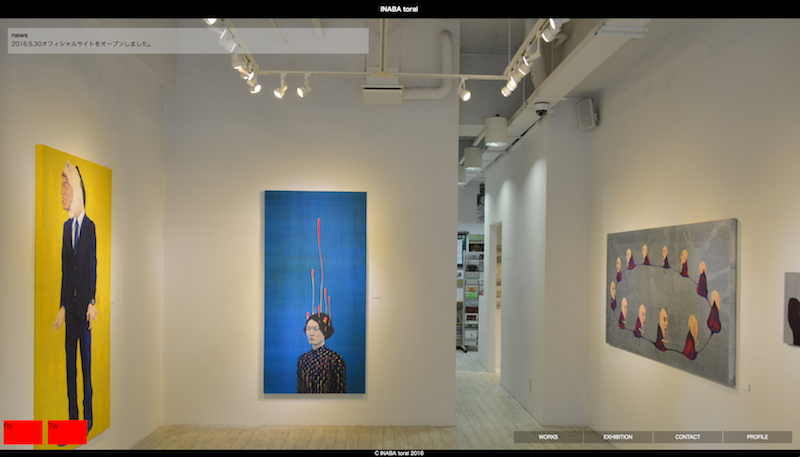
3.アーティストの公式ホームページ

WebCampの3つの特徴
プログラミングスクールっていくつかあるんですが、WebCampならではの特徴が3つあります。
1.オンライン学習システムWalsを使った反転学習

WebCampではオンライン学習システムを使って講義の前に予習をします。
そして週一回の講義では予習してきた知識を使ってとにかく実践!実践!実践!
学習の流れは以下のようになっていて、授業の前に予習をしていくこの形式のことを「反転学習」と呼びます。
- オンライン学習システム「Wals」を使って自習
- 分からない部分をいつでも質問
- 毎週土曜日の午前中にみんな集まって教室での講義
2.グループ制で切磋琢磨できる

ぼくが一番助けられてのがコレ。
毎週グループで進み具合を確認するので、良い感じのライバル意識が生まれて頑張れました。
同じスタートラインから始めた人にやっぱり負けたくないじゃないですか?
グループで切磋琢磨できる環境はとても魅力的でした。
3.質問しやすくて疑問がすぐ解消する
講義の時も、家で勉強しているときもいつでも質問できます。
ぼくは途中でかなりつまづいたポイントがあって、先生方に質問しまくってご迷惑をおかけしました(笑)
▼オンラインではこのように質問できます

WebCampを実際に受けてみて分かった、受講をおすすめ出来る人とそうじゃない人
WebCampへの参加を迷っている方に向けて、1ヶ月間受講してみての率直な意見をまとめておきます。
公式ホームページにも参加者の声が掲載されているので読んでみてください!
WebCampが向いている人
- 1ヶ月という短期間でWebデザイン/プログラミングの基礎をマスターしたい人
- 時間に余裕がある人(1日1時間以上)
- グループがあるとやる気が出る人
1人だと挫折しがちなぼくにはグループ制がピッタリでした。
WebCampが向いてない人
- 手取り足取り教えてもらいたい人(WebCampは卒業後も継続的に学習できる人を育てる為に自主性を大事にしています)
- 時間が取れない人
- 一匹狼で1人でやっていきたい人
さらに、WebCampの良いところとイマイチなところもまとめておきます。
WebCampのいいところ
- グループがあるので途中で挫折しにくい(修了率は約9割だそう)
- 実際にウェブサイトを0から作れる
- Photoshop、HTML、CSSからSEOまで1通り学べる
ぼくが一番良いと思ったのは、ウェブサイトの作り方が0から1通り勉強できるところ。
1通りやってみて、ぼくはこれからPhotoshopの勉強に力を更に入れていこうと思いました。
実際に手を動かしてウェブサイトを作るので目的を持って学べるのもすごくいい。
WebCampのイマイチなところ
- 対面授業が週1回なので、油断するとすぐに差がつく
- オンライン学習がメインなので、モチベーション管理を自分でする必要がある
- 1ヶ月とかなり短い期間なので、結構ハード!
何よりもまずは説明会に行ってみてください。
ぼく自身も一度説明会に行ってから参加を決めました。
WebCamp、楽しく勉強できて最高でした!

1ヶ月間のWebCamp、ぼくにとってはとても楽しい時間になりました。
もちろん知識0からだったのでかなり大変でしたよ(笑)
それ以上に、ウェブサイトも作れるようになり仲間も出来て充実感でいっぱいです。
指導していただいた先生方、切磋琢磨してくれたメンバーのみなさん、ありがとうございました!

