\ あなたのやりたいことが見つかる /
【3週目】ハードな課題を乗り越え、ついにウェブサイト完成へ……!!!

初めてプログラミングをしたにも関わらず、そんなぼくたちに前回出された課題……。

それは、サイト大枠のコーディング!!!
分からないことだらけの中、1週間ガチで課題に取り組みました。
メンバーの作ったすごいモックアップに刺激を受けたので、前回作ったダサいモックアップもそれっぽい感じに修正!

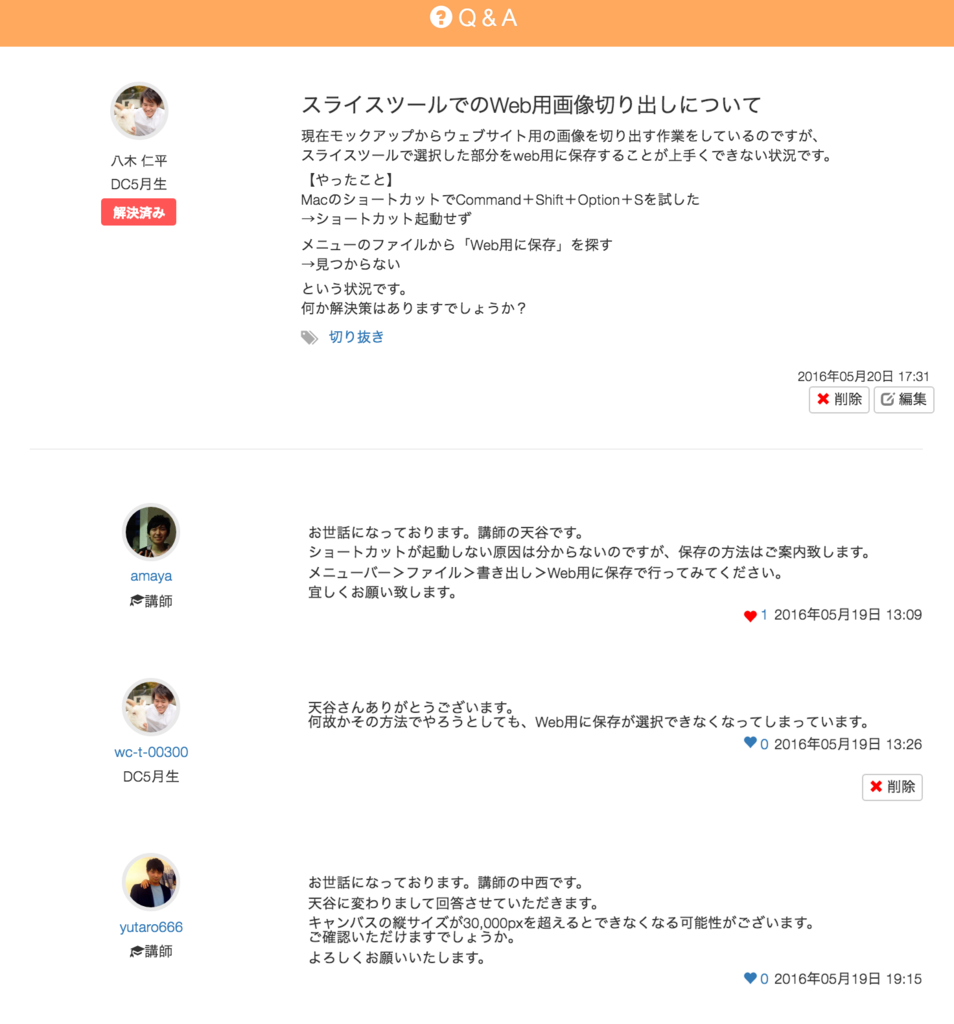
分からないことがあればすぐにWals(オンライン学習システム)で質問。
画像のパスの書き方についての質問。

Photoshopの使い方について質問。

というかもう分からないことだらけすぎて、質問しまくっておりました。
そして、そして、1週間画面とにらめっこし続けてついに大枠が完成!!!

 「つ、つかれたぁああぁぁぁぁぁぁあぁぁ」
「つ、つかれたぁああぁぁぁぁぁぁあぁぁ」
完成したウェブサイトはWebCamp感想まとめ記事にて!
ウェブサイトの大枠を完成させたら、次の週の予習!
もちろん次に向けてのオンライン予習もガッツリとあります。


3週目のオンライン講義を受講したところで、Wals上に表示されるレベルはついに129に。

こんな上がると喜んでいいのかもはや分からないよ、WebCampさん。
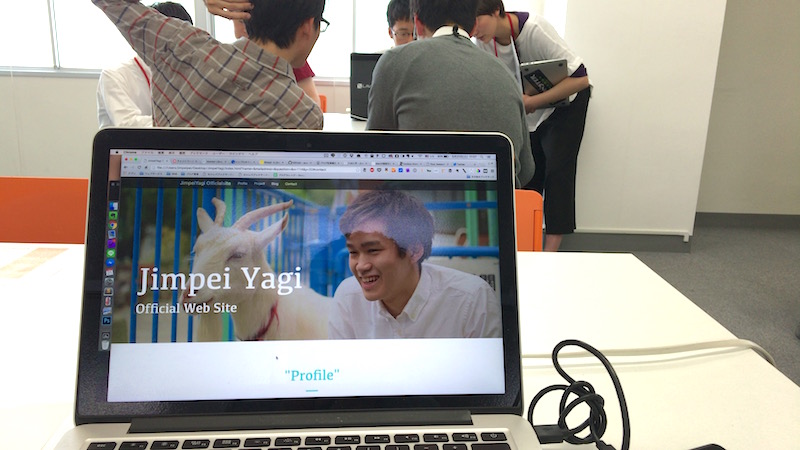
満を持していよいよ講義へ

この1週間はあわせて20時間くらいウェブサイトを作るのに時間をかけたので、授業に行くのがかなり楽しみになってました。
講義の最初にウェブサイトを見せ合ったのですが、やっぱりみんなレベルが高かった!
聞いてみるとひたすら調べながら四苦八苦してなんとかやり切ったそう。
 「みんな頑張ったんだなあ」
「みんな頑張ったんだなあ」
としみじみしました。
JQueryを使えるようになろう
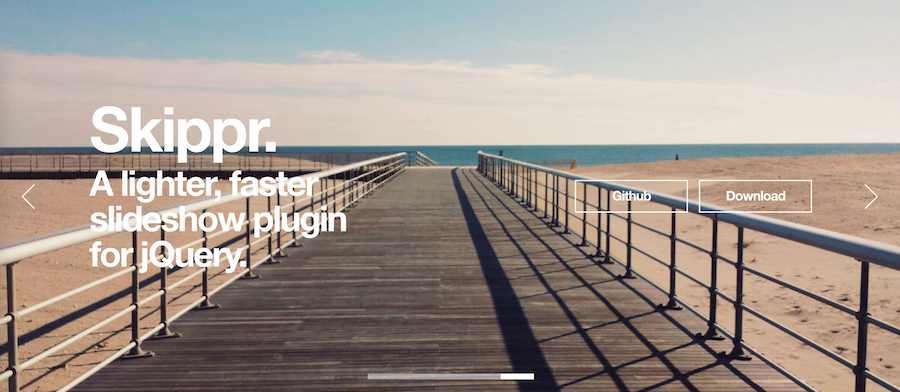
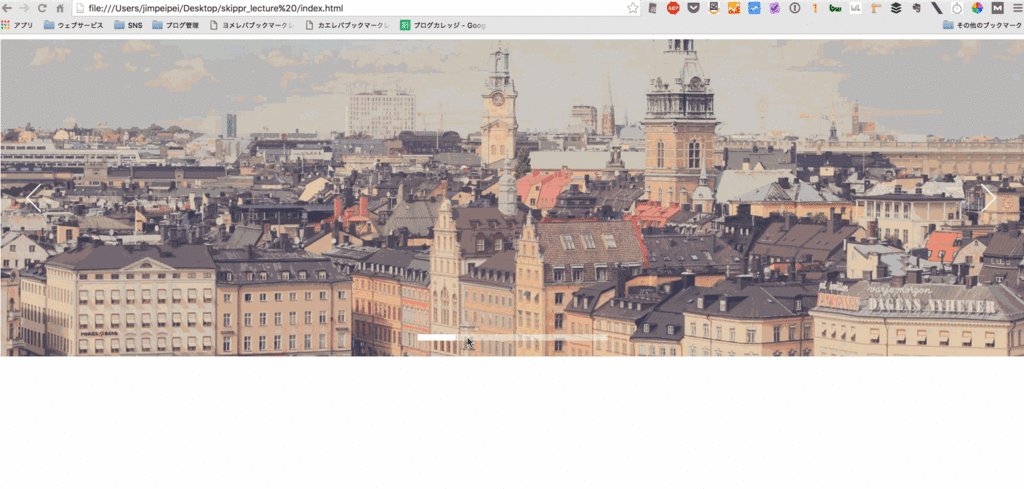
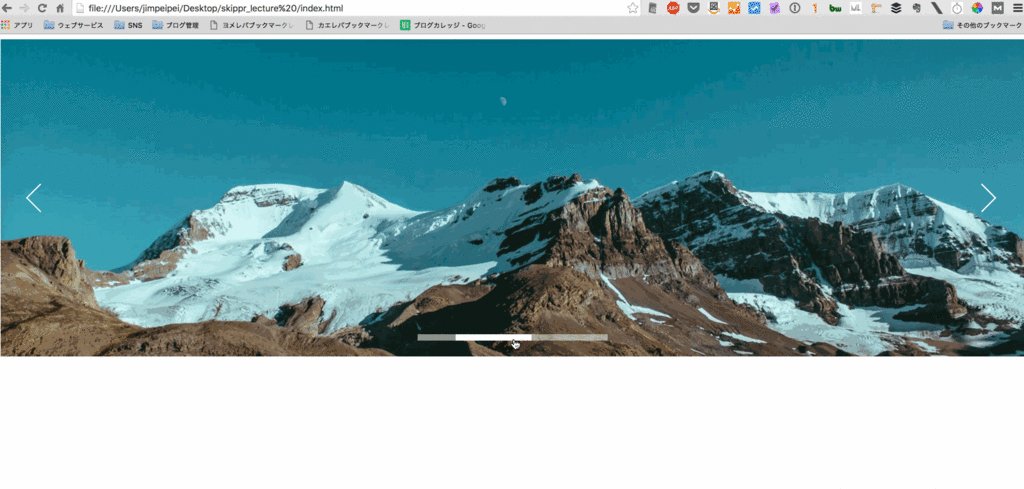
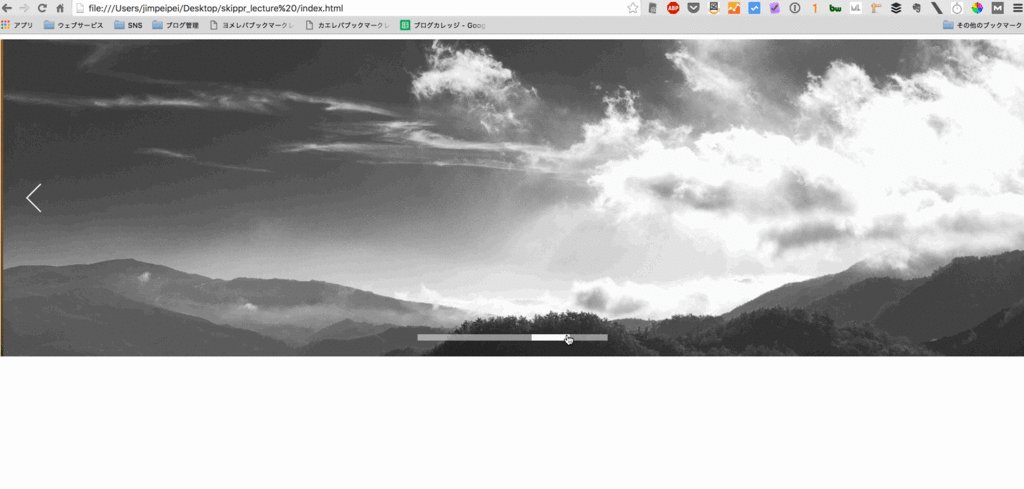
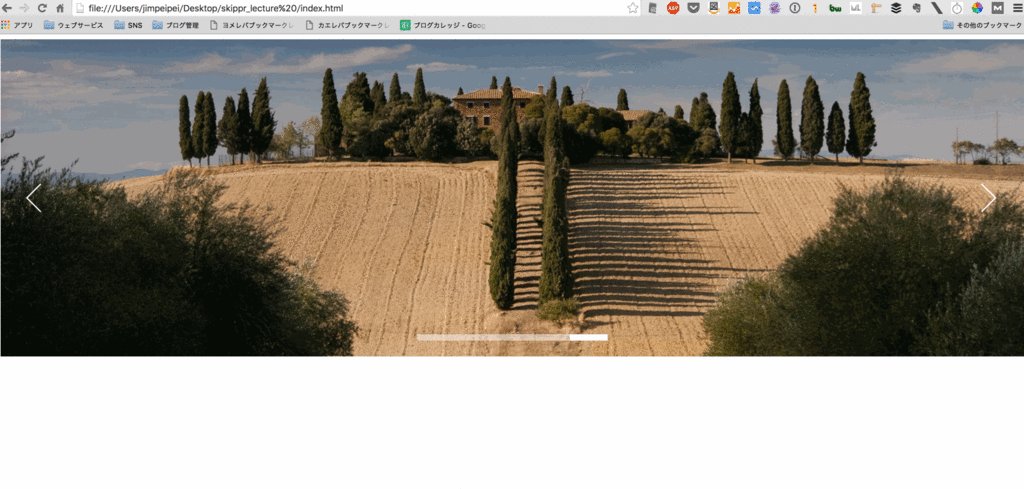
本日の講義はSkipperの使い方。
ウェブサイトにおしゃれなスライドショーを簡単に使えるようになるものです。

 「こういうのテンション上がるぅー!」
「こういうのテンション上がるぅー!」
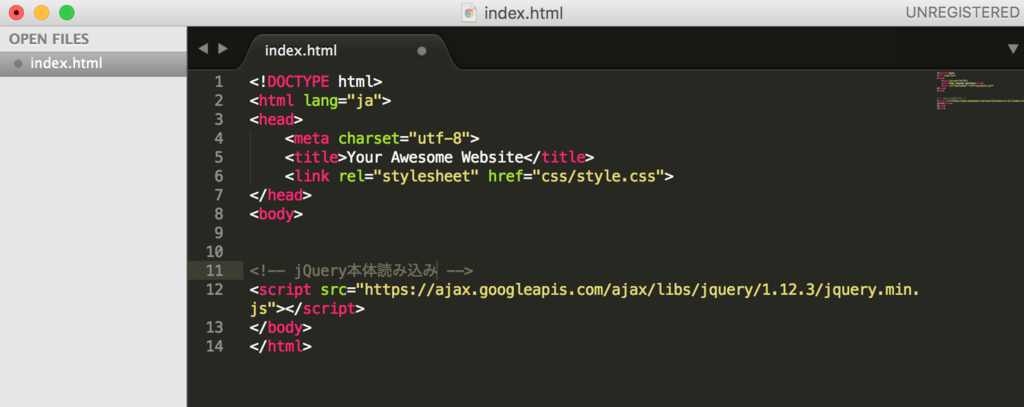
先生の画面を見ながらSkipperを使えるように読み込んでいきます。

講義に従ってウェブサイトにスライドショーを導入!
できた!
感動!

言われたようにやったので出来て当たり前なのですが、実際にサイトが動くと感動しますよぉ!
ウェブサイトをスマホでも見やすい「レスポンシブデザイン」にする

お次はウェブサイトのスマホ対応について。
1週間死ぬ気でやったけれど、スマホ対応までは手が回っていない人がほとんど。
スマホ対応は見られるウェブサイトにするために超重要なんですって。
1時間、先生に聞きながらコーディングの修正

その後は講義の内容を受けて、ウェブサイトをいじいじ。
1通り完成したなと思っていた自分のサイトも、先生に見てもらうと改善点だらけでした。
うーん、難しいけど面白い!
WebCamp最後の課題
最終週の課題はもちろん、
ウェブサイトを完成させてくること!!!
レスポンシブ対応やら、ウェブサイトに動きをつけるJavaScriptの導入やらまたまたやることが沢山。
いよいよラストだー!頑張るでー!
最後の週の記事はこちら。
→【評判】1ヶ月間のWebCampを受けて、ぼくはWebデザイナーになれたのか?

