\ あなたのやりたいことが見つかる /
【1ヶ月間のスパルタ合宿】デザインを学び始めました

ぼくは移動しながら仕事をしたい願望が強いです。
そのためにPC1台で仕事をするためのスキルをどんどん身に着けていきたいと思っています。
なので、大学を卒業した今のタイミングでWebデザインを学ぶために、説明会に行きWebCampのWebデザインコースに参加することにしました!
WebCampには3つ講座があって、ぼくが学ぶのは一番左のでWebデザインコース。

1ヶ月でWebデザインを学ぶスパルタ合宿形式の講座です。ひぇぇ。
講座は基本的にオンラインの学習システムを使って行い、毎週土曜日に集まっての講義があります。
1週目:Photoshopの使い方とHTML/CSSの基礎
1週目の学習内容は「Photoshopの使い方とHTML/CSSの基礎」
授業前にオンライン学習システムを使って予習をしていく形式です。
 「初回の授業は1週間後です。Wals(学習システム)で表示されているもの全て予習してきてださい」
「初回の授業は1週間後です。Wals(学習システム)で表示されているもの全て予習してきてださい」
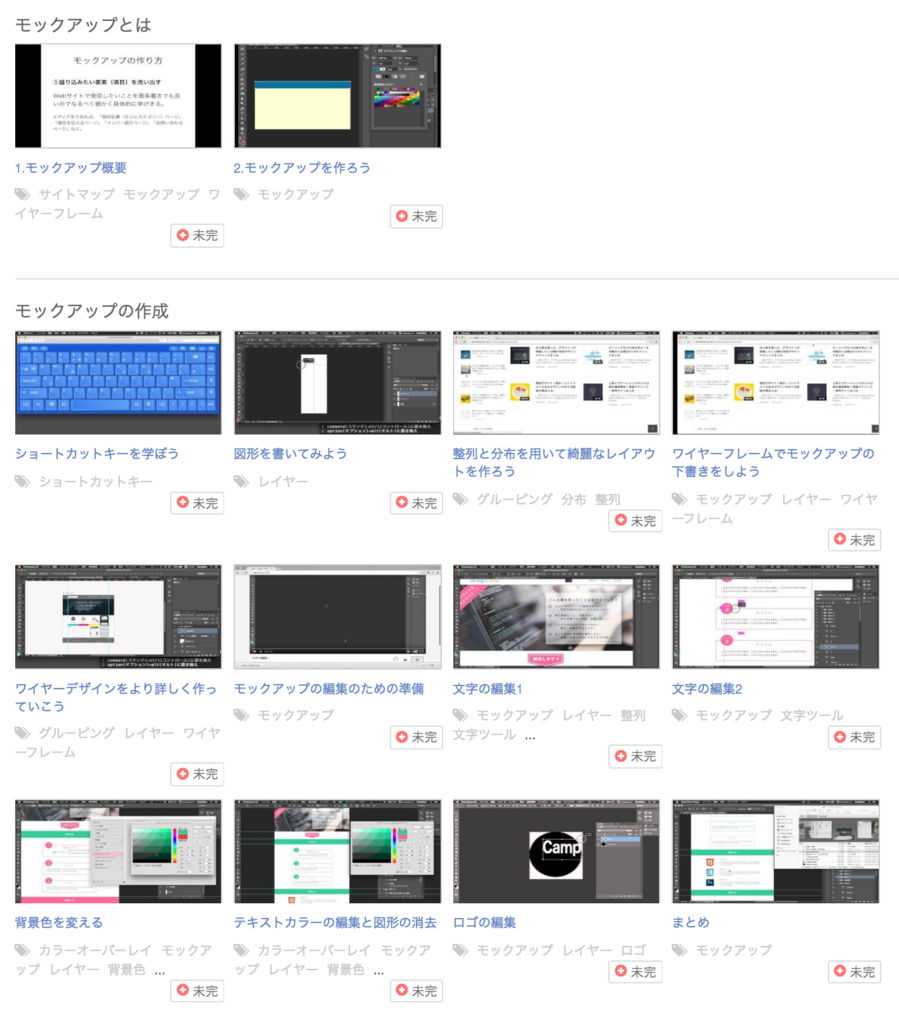
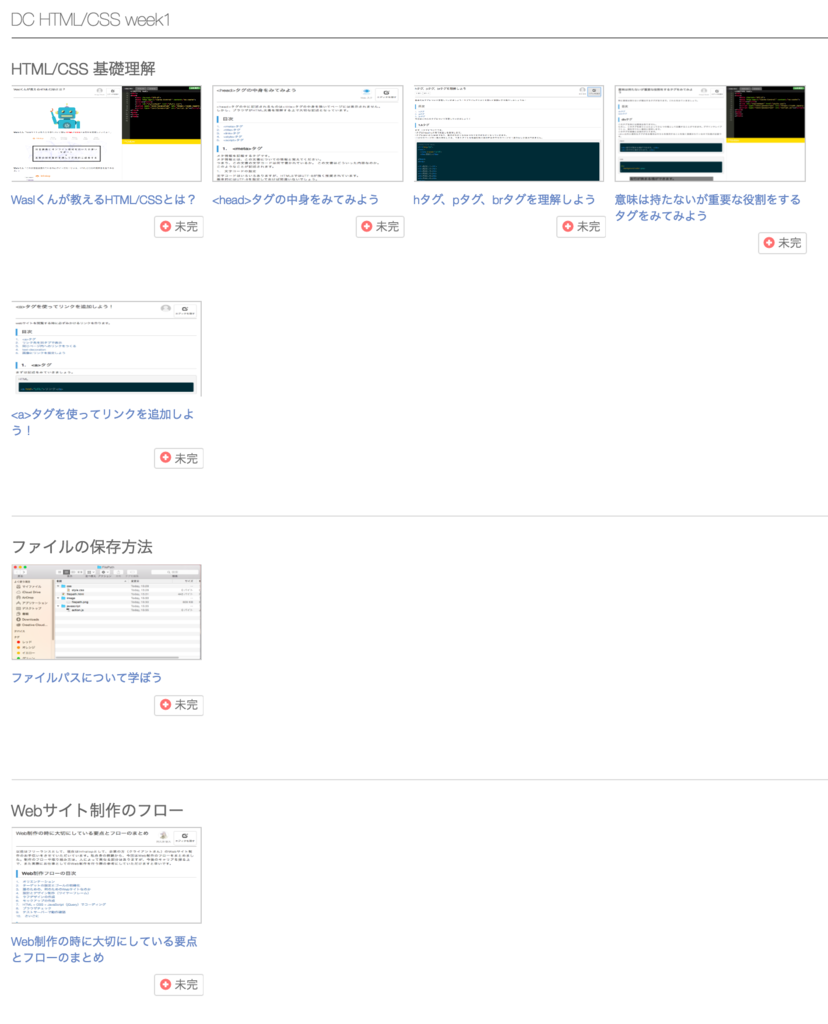
 「そっか、予習していかなきゃなのか。どれくらいあるんだろ…?(Walsを開く)」
「そっか、予習していかなきゃなのか。どれくらいあるんだろ…?(Walsを開く)」






 「……」
「……」
 「多くね!?」
「多くね!?」
ハードだと聞いていたけれどここまでとは。
1ヶ月で勉強しきるならばこれくらいの勉強量は仕方ないか。
分からないところがあったら、wals上で先生に質問しまくれます。
▼wals上の質問画面

講義の前にオンライン学習システムで予習
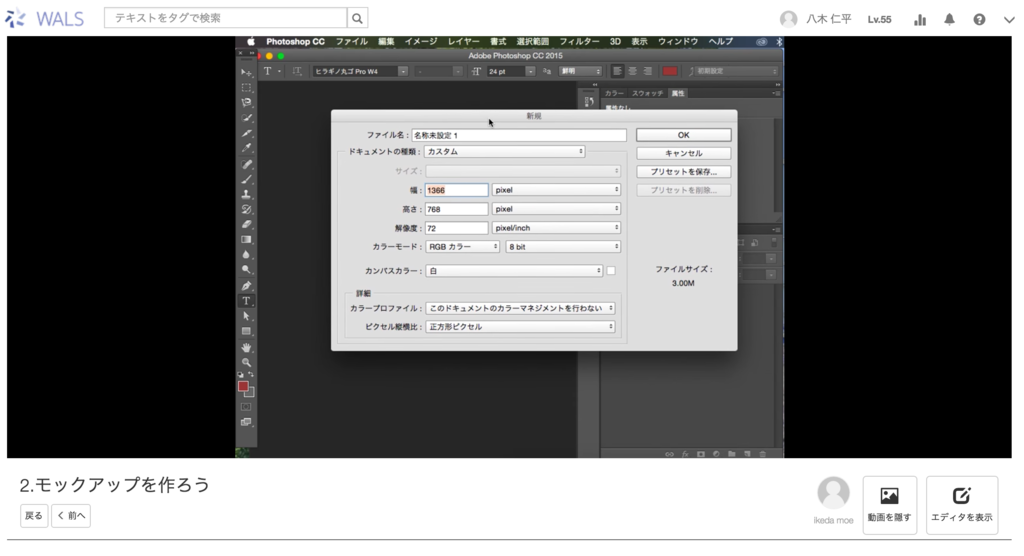
オンライン講義の8割は動画教材。
これがすごく勉強しやすい。

▲実際の講義動画
そして、講師の池田先生の声がかわいくて癒される。
幸せ。
でも1つだけイラッとしたのが、

ちょっと学習システムにアクセスしてないとすぐロボットが煽ってくることです。
walsはかなり使いやすくて、コースを最後まで修了できる人が約9割なのもうなづけます。
予習にかかった時間は1日1時間
初週間の予習には合計6時間かかってました。
1日あたり約1時間。
どれくらい勉強していたかはオンライン学習システムで確認できます。

土曜日、いよいよ初回の講義
土曜日の午前10時から、いよいよ初回の講義。
社会人も多いので土曜日なんですね。
学生と社会人の割合は3:7でした。
男女比はちょうど5:5。
まずは自己紹介からの他己紹介
参加メンバーは合計20人。
4人×5つのグループに分かれました。
グループ内で自己紹介をし合ってから、グループの代表が他の全員に向けて他己紹介。

(他己紹介中の様子)
 「ぼく今ホームレスなんです」
「ぼく今ホームレスなんです」
って言ったらウケて嬉しかったです。(本日より1ヶ月間、新卒ホームレスをやることになりました)
ぼくのグループは学生2人と社会人2人。
デザインキャンプはグループワークが多いのが特徴のようで、和気あいあいとした空気が漂っていました。
ハードそうだけど、これは挫折しにくい空気感。
作りたいウェブサイトとその目的の設定
まずはどういうウェブサイトを作りたいかを決定。
何を作りたいのかという目的がはっきりしていないと勉強も進みにくいですからね。
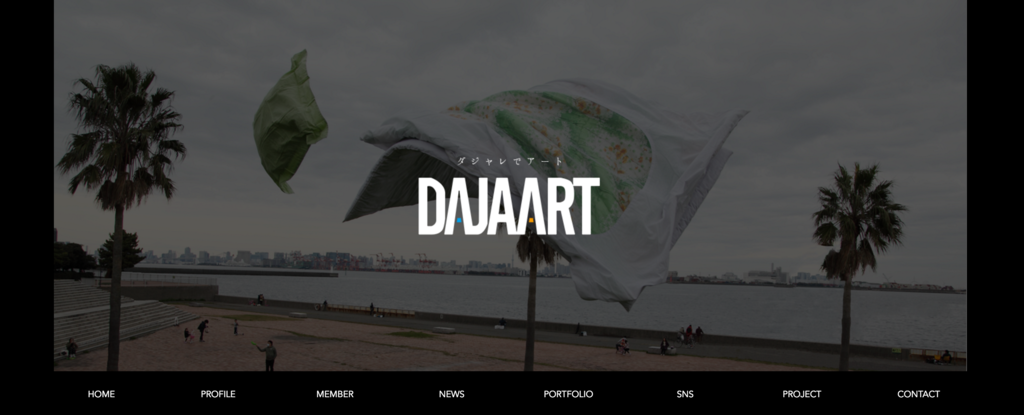
過去の受講者が実際に作ったサイトを見せてもらって、かなり燃えました。
こんなおしゃれなサイト作りたい!

ぼくは仕事用の自分のオフィシャルサイトを作ることにしました。
前から欲しかったけど手をつけられてなかったんですよね。
同じ班のメンバーが作るのは
- お米の販売サイト
- ダンスチームのオフィシャルサイト
- ヨーグルトの販売サイト
と本当に人それぞれ。
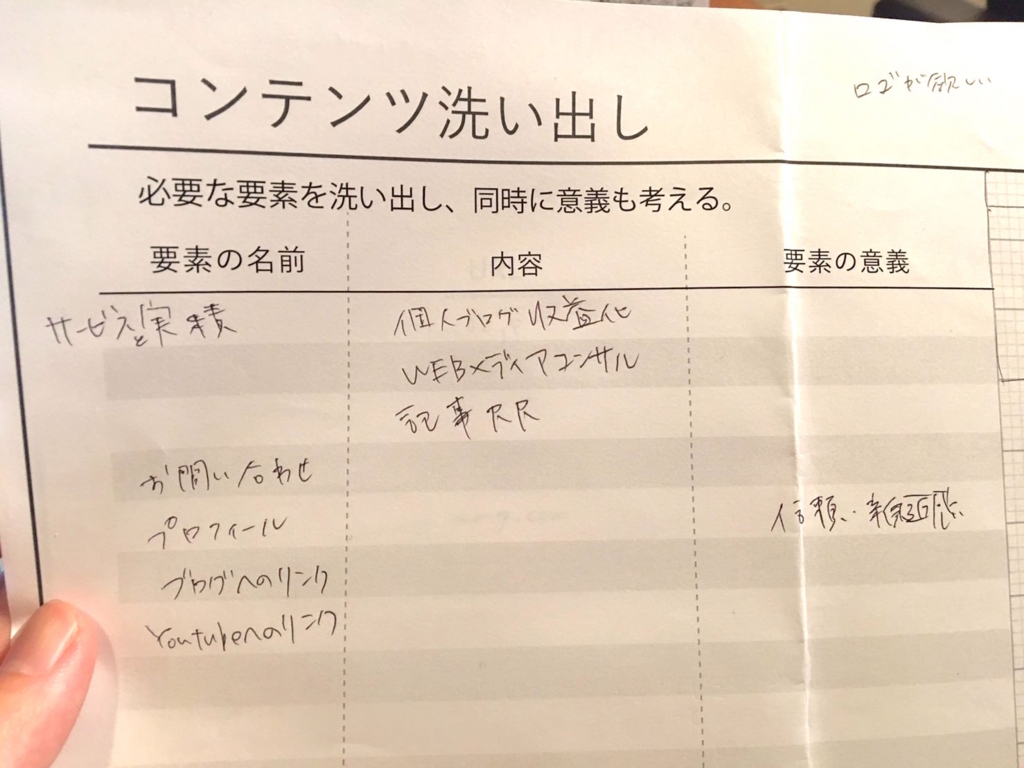
ウェブサイトに入れたいコンテンツを考える

講師の天谷先生の指示に従いまずは自分の作りたいウェブサイトにどういうコンテンツを入れるかを考えます。
これも個人で考えた後に、グループ内で発表し改善点をお互いに伝えます。
講義は基本的に
- 個人でワーク
- グループ内でお互いのものを改善
という流れで進行。
ぼくはウェブサイトに載せるコンテンツとして以下のものを考えました。
- プロフィール
- これまでの実績
- 業務内容
- ブログへのリンク
- お問い合わせページ

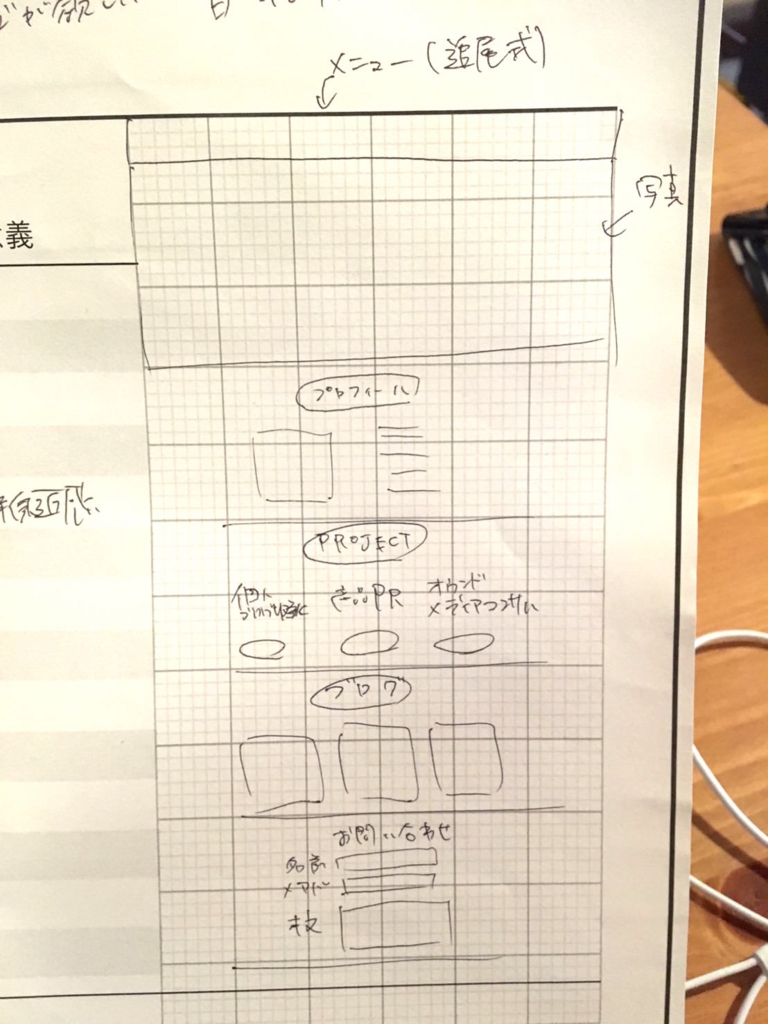
ワイヤーフレームの作成
ウェブサイトに載せるコンテンツが決まったところで、次は実際にどういうデザインを作るか考える。
サポートを受けながらざっくりとワイヤーフレーム(ウェブサイトの骨組み)を考えました。

ここでもまたグループワークで、お互いに改善点を指摘しあっていきます。
ここで1回目の講義は終了!先生から次の宿題が出されます
授業の最後に先生から、次回までにやってくる宿題が出されました。

2週目までの課題は以下の2つ。
- wals(オンライン学習システム)での予習
- Photoshopでモックアップ(ウェブサイトの骨組み)の作成
授業終了後、班の4人でLINEグループを作って解散しました。

ちなみに班の女子大生がぼくのブログを知っていてビックリしました。
デザインキャンプ1回目の講義終了!
まさかの同じグループにやぎろぐ読者がいてビビりました。笑 pic.twitter.com/pQ3c4uiqGM— 八木仁平 (@yagijimpei) 2016年5月7日
これからまた次の土曜日に向けて予習を始めます!
翌週の記事はこちら。
→【1ヶ月でウェブデザイナーになる】WebCampで出されたえげつない課題
WebCampは東京、名古屋、福岡の3都市で受講可能。
気になる方はまずは説明会に足を運んでみてください。

